
最新资源
简介
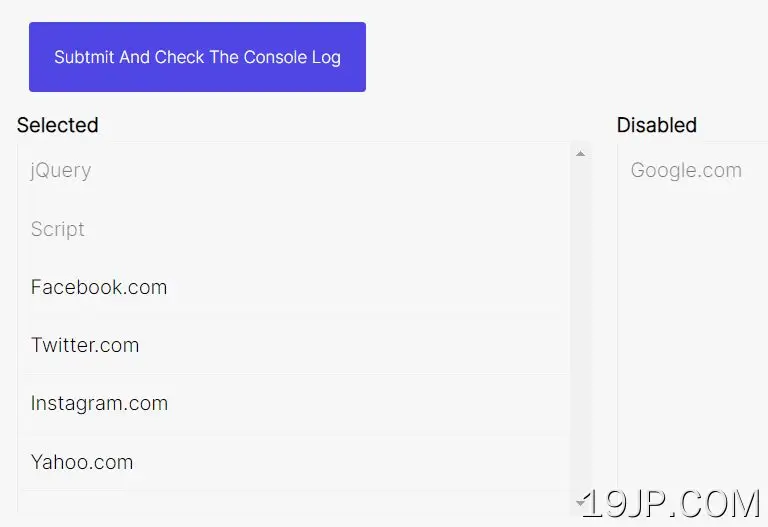
一个jQuery多选插件,它将一个普通的选择元素变成一个可排序的双列表框,在这里你可以在两个并排的选择列表之间交换选项。
参见:
- JavaScript中的10个最佳双列表框插件
- 10个最佳多选插件
如何使用它:
1.在文档中加载所需的jQuery库和jQuery UI(用于可排序功能)。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.加载多选可排序插件的文件。
<script src="assets/js/jquery.multiselect.sortable.js"></script> <link rel="stylesheet" href="assets/css/jquery.multiselect.sortable.js.css" />
3.将multiselectsortable类添加到多选中,并使用挑选出来的属性:
<select name="multiselectsortable" class="multiselectsortable demo" multiple> <option value="1" selected disabled>jQuery</option> <option value="2" selected disabled>Script</option> <option value="3" disabled>Google.com</option> <option value="4" selected>Facebook.com</option> <option value="5" selected>Twitter.com</option> <option value="6" selected>Instagram.com</option> <option value="7" selected>Yahoo.com</option> </select>
4.调用select元素上的函数,插件将完成其余操作。
jQuery(function($){
$('.multiselectsortable').multiselect_sortable();
})
5.自定义双重列表框的标题。
jQuery(function($){
$('.multiselectsortable').multiselect_sortable({
selectable:{
title:'Disabled',
sortable:true,
},
selection :{
title:'Selected',
sortable:true
},
reverse:true
});
})
6.获取所选项目。
var a = $('.demo').val()
console.log(a)
更新日志:
2022-12-04
- v1.0.1版本