
最新资源
简介
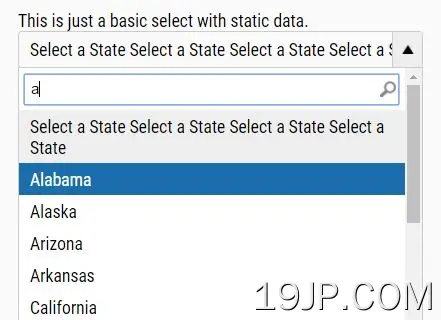
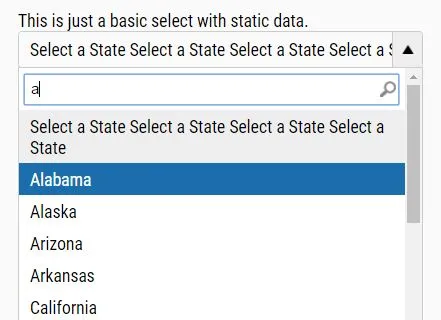
TinySelect是一个小而强大的jQuery插件,通过AJAX请求支持实时过滤和远程数据源,用于增强默认选择框。
如何使用它:
1.将jQuery JavaScript库与锡选.css和tinyselect.js进入html页面。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/tinyselect.js"></script> <link rel="stylesheet" href="css/tinyselect.css">
2.使用静态数据创建一个基本的可筛选选择框。
<select id="select1"> <option value="0">option a</option> <option value="1">option b</option> <option value="2">option c</option> <option value="3">option d</option> <option value="4">option e</option> <option value="5">option f</option> <option value="6">option g</option> <option value="7">option h</option> </select>
$("#select1").tinyselect();
3.创建一个动态可筛选的选择框,从中加载数据文件.json.
<select id="select2"> </select>
$("#select2").tinyselect({
dataUrl: "file.json"
});
4.禁用带电过滤器。
$("#select1").tinyselect({
showSearch: false
});
5.自定义AJAX加载状态的文本。
$("#select1").tinyselect({
txtLoading: "Loading...",
txtAjaxFailure: "Error...",
});
6.自定义函数,用于解析来自ajax请求的数据。
$("#select1").tinyselect({
dataParser: function(){}
});
7.所有默认选项。
// Show search box showSearch: true, // case sensitive? searchCaseSensitive: true, // Text to show while loading ajax request txtLoading: "Loading...", // Text to show, if ajax loading fails txtAjaxFailure: "Error...", // URL where to load content. // If value is not set, plugin reads content from select element dataUrl: null, // Custom function to parse data from ajax request dataParser: null
更新日志:
v2.0.0版本(2023-01-05)
- 重建dist-js
v2.0.0版本(2022-12-07)
- 更新的包和弃用的jquery 1.x
v1.0.6 (2018-07-16)
- 更新的开发包版本
- 使用较新的js-uglify重新编译(这反过来又将文件大小减少了7个字节。是的)
- 替换源中的选项卡
2016-07-09
- 现在可以设置搜索区分大小写