
最新资源
简介
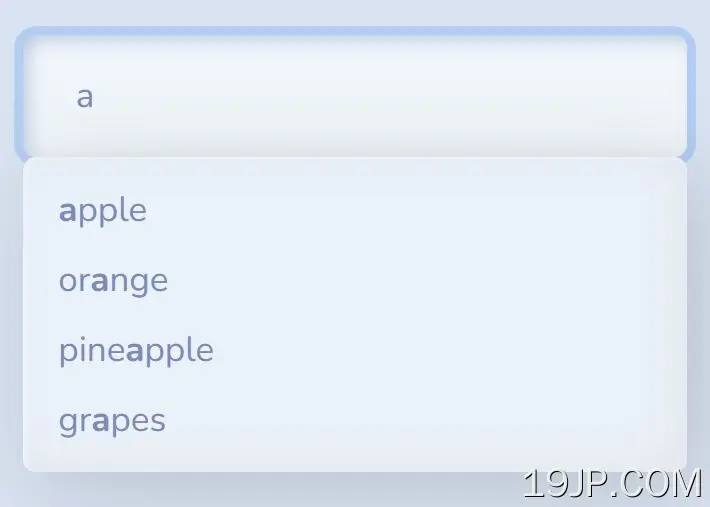
为最新的Bootstrap 5框架提供了一个简单、快速且可自定义的jQuery自动完成和提前类型插件。
它利用Bootstrap的下拉组件在输入字段中键入内容时显示建议,这使得与Bootstrap 5的集成非常简单明了
更多功能:
- 键盘交互。
- 模糊搜索。
- 多种语言。
- 支持本地和远程数据源。
- 包括黑暗模式。
如何使用它:
1.加载所需的jQuery库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.下载插件并加载自动填充.jsjQuery之后的脚本。
<script src="./autofill.js"></script>
3.调用目标输入字段上的函数,并定义一系列建议,如下所示。
<input class="form-control" id="example" />
$("#example").autofill({
values: ["red", "green", "blue"],
})
4.您还可以在数据自动填充值属性中定义建议:
<input class="form-control"
data-autofill-values="red|green|blue"
id="example" />
5.或者通过AJAX从远程数据源加载建议。
$("#example").autofill({
datasetURL: "/path/to/url/",
datasetMethod: "GET",
datasetPostData: {},
datasetHeaders: {},
datasetFormatting: null,
})
6.选择后,确定是否自动填充输入字段。默认值:true。
$("#example").autofill({
autofillSelection: false,
})
7.指定要在下拉列表中显示的最大建议数。默认值:5。
$("#example").autofill({
itemsLimit: 3,
})
8.确定是否使下拉列表与输入的宽度相匹配。默认值:true。
$("#example").autofill({
fullWidth: false,
})
9.启用黑暗模式。默认值:false。
$("#example").autofill({
darkMode: true,
})
10.设置触发自动完成的最小字符数。默认值:3。
$("#example").autofill({
minCharacters: 1,
})
11.在处理AJAX建议之前设置最小延迟。默认值:250。
$("#example").autofill({
minDelay: 200,
})
12.回调。
$("#example").autofill({
onLoading: (item) => {
console.log(item)
},
onSelect: (item) => {
console.log(item)
alert(`onSelect: ${item.id}`)
},
onUpdate: (dropdown) => {
console.log(`onUpdate`)
console.log(dropdown)
},
onEmpty: (dropdown) => {
console.log(`onEmpty`)
console.log(dropdown)
},
onError: (err) => {
alert(`onError`)
console.error(err)
},
})
13.可用的事件处理程序。
$("#example").autofill({
//...
})
.on("autofill-loading", (e, item) => {
console.log(item)
})
.on("autofill-selected", (e, item) => {
console.log(item)
alert(`autofill-selected: ${item.id}`)
})
.on("autofill-update", (e, dropdown) => {
console.log(dropdown)
})
.on("autofill-empty", (e, dropdown) => {
console.log(dropdown)
})
.on("autofill-error", (e, err) => {
console.error(err)
})
14.对插件进行本地化。
;(function ($) {
$.fn.autofill.lang = {
emptyTable: "Sem sugestões...",
processing: "Processando...",
}
})(jQuery)
更新日志:
2022-12-20
- 小修复。
- 添加了调试模式。
2022-08-18
- 添加了minDelay和minCharacters选项。