
最新资源
简介
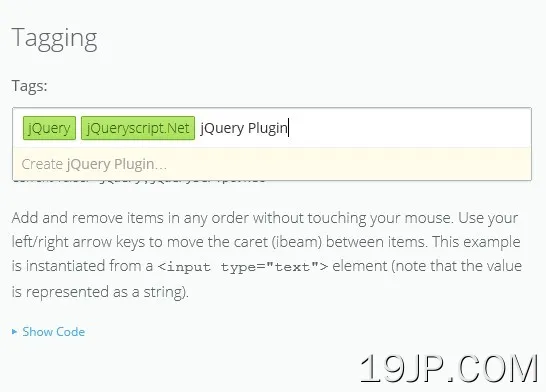
selectize.js是一个有用且轻量级的插件,用于创建坚实且用户友好的标签输入字段和选择列表,并具有干净强大的API和代码。
还与最新的Bootstrap 5/4/3框架兼容。
请查看演示页面以查看它的实际操作。
对于IE 8的支持,你应该在你的网页上包括es5垫片。
参见:
- jQuery标签管理器与Twitter引导-标签管理器
- 用于jQuery的选择框替换插件-Select2
- 标记输入和自动完成插件-TextExt
- 使用jQuery进行高级标记过滤-过滤
- 10个最佳多选插件
基本用法:
1.在head部分包含jQuery库和selectize.js
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/selectize.js"></script>
2.包含jQuery selectize CSS来设计插件的样式
<link rel="stylesheet" href="selectize.css">
3.为标签输入创建一个容器
<input type="text" id="input-tags" class="demo-default" value="awesome,neat">
4.调用输入字段上的函数来初始化插件。
$('#input-tags').selectize({
// An array of the initial options available to select; array of objects.
// By default this is populated from the original input element.
// If your element is a <select> with <option>s specified this property gets populated automatically.
// Setting this property is convenient if you have your data as an array and want to automatically generate the <option>s.
options: [],
// Initial selected values.
items: []
// Option groups that options will be bucketed into.
// If your element is a <select> with <optgroup>s this property gets populated automatically.
// Make sure each object in the array has a property named whatever optgroupValueField is set to.
optgroups: [],
// Custom delimiter character to separate items
delimiter: ',',
// All plugins live in their own folders in "src/plugins".
plugins: [],
// regexp or string for splitting up values from a paste command
splitOn: null,
// If false, items created by the user will not show up as available options once they are unselected.
persist: true,
// Enable or disable international character support.
diacritics: true,
// Allows the user to create new items that aren't in the initial list of options.
// This setting can be any of the following: true, false (disabled), or a function to process input.
// The function can take one of two forms: synchronous (with signature function(input){} or asynchronous (with signature function(input, callback).
// In the synchronous case, the function should return an object for the options (eg, with defaults: return { 'value': value, 'text': text };).
// The asynchronous version should invoke the callback with the result in the same format as the object above (eg, callback( { 'value': value, 'text': text});)
create: false,
// If true, when user exits the field (clicks outside of input), a new option is created and selected (if create setting is enabled).
createOnBlur: false,
// Specifies a RegExp or a string containing a regular expression that the current search filter must match to be allowed to be created.
// May also be a predicate function that takes the filter text and returns whether it is allowed.
createFilter: null,
// Toggles match highlighting within the dropdown menu.
highlight: true,
// Show the dropdown immediately when the control receives focus.
openOnFocus: true,
// The max number of items to render at once in the dropdown list of options.
maxOptions: 1000,
// The max number of items the user can select. Null allows an unlimited number of items
maxItems: 1,
// If true, the items that are currently selected will not be shown in the dropdown list of available options.
hideSelected: false,
// If true, the "Add..." option is the default selection in the dropdown.
addPrecedence: false,
// If true, the tab key will choose the currently selected item.
selectOnTab: false,
// If true, the load function will be called upon control initialization (with an empty search). Alternatively it can be set to 'focus' to call the load function when control receives focus.
preload: false,
// Allows empty options.
allowEmptyOption: false,
// Shows empty option in the dropdown
showEmptyOptionInDropdown: false,
// Label for empty option
emptyOptionLabel: '--',
// Enable setting the first option in the list as active.
setFirstOptionActive: false,
// If true, the dropdown will be closed after a selection is made.
closeAfterSelect: false,
// in ms
closeDropdownThreshold: 250,
// The animation duration (in milliseconds) of the scroll animation triggered when going [up] and [down] in the options dropdown.
scrollDuration: 60,
// The number of milliseconds to wait before requesting options from the server or null.
// If null, throttling is disabled. Useful when loading options dynamically while the user types a search / filter expression.
loadThrottle: 300,
// or 'top'
deselectBehavior: 'previous',
// The class name added to the wrapper element while awaiting the fulfillment of load requests.
loadingClass: 'loading',
// The number of milliseconds to wait before requesting options from the server or null.
// If null, throttling is disabled. Useful when loading options dynamically while the user types a search / filter expression.
loadThrottle: 300,
// The placeholder of the control (displayed when nothing is selected / typed).
// Defaults to input element's placeholder, unless this one is specified.
placeholder: undefined,
// The <option> attribute from which to read JSON data about the option.
dataAttr: 'data-data',
// The name of the property to group items by.
optgroupField: 'optgroup',
// The name of the property to use as the value when an item is selected.
valueField: 'value',
// The name of the property to render as an option / item label (not needed when custom rendering functions are defined).
labelField: 'text',
// The name of the property to disabled option and optgroup.
disabledField: 'disabled',
// The name of the property to render as an option group label (not needed when custom rendering functions are defined).
optgroupLabelField: 'label',
// The name of the option group property that serves as its unique identifier.
optgroupValueField: 'value',
// If truthy, Selectize will make all optgroups be in the same order as they were added (by the `$order` property).
// Otherwise, it will order based on the score of the results in each.
lockOptgroupOrder: false,
// A single field or an array of fields to sort by.
// Each item in the array should be an object containing at least a field property.
// Optionally, direction can be set to 'asc' or 'desc'.
// The order of the array defines the sort precedence.
sortField: '$order',
// An array of property names to analyze when filtering options.
searchField: ['text'],
// When searching for multiple terms (separated by space), this is the operator used. Can be 'and' or 'or' .
searchConjunction: 'and',
// multi or single
mode: null,
// Default classes
wrapperClass: 'selectize-control',
inputClass: 'selectize-input',
dropdownClass: 'selectize-dropdown',
dropdownContentClass: 'selectize-dropdown-content',
// The element the dropdown menu is appended to. This should be 'body' or null. If null, the dropdown will be appended as a child of the Selectize control.
dropdownParent: null,
// Copy the original input classes to the dropdown element.
copyClassesToDropdown: true,
// Custom rendering functions. Each function should accept two arguments: data and escape and return HTML (string or DOM element) with a single root element.
// The escape argument is a function that takes a string and escapes all special HTML characters. This is very important to use to prevent XSS vulnerabilities.
render: {
/*
item: null,
optgroup: null,
optgroup_header: null,
option: null,
option_create: null
*/
}
});5.回调函数。
load : null, // function(query, callback) { ... }
score : null, // function(search) { ... }
onInitialize : null, // function() { ... }
onChange : null, // function(value) { ... }
onItemAdd : null, // function(value, $item) { ... }
onItemRemove : null, // function(value) { ... }
onClear : null, // function() { ... }
onOptionAdd : null, // function(value, data) { ... }
onOptionRemove : null, // function(value) { ... }
onOptionClear : null, // function() { ... }
onOptionGroupAdd : null, // function(id, data) { ... }
onOptionGroupRemove : null, // function(id) { ... }
onOptionGroupClear : null, // function() { ... }
onDropdownOpen : null, // function($dropdown) { ... }
onDropdownClose : null, // function($dropdown) { ... }
onType : null, // function(str) { ... }
onDelete : null, // function(values) { ... }
6.API方法。
// initialize the Selectize control
var $select = $('#input-tags').selectize(options);
// fetch the instance
var selectize = $select[0].selectize;
// add options, string or array
selectize.addOption(data);
// update options
selectize.updateOption(value, data)
// remove an option
selectize.removeOption(value);
// clear options
selectize.clearOptions(silent);
// get options
selectize.getOption(value)
// retrieve the jQuery element for the previous or next option, relative to the currently highlighted option
// the direction argument should be 1 for "next" or -1 for "previous"
selectize.getAdjacentOption(value, direction);
// refresh options
selectize.refreshOptions(triggerDropdown);
// clear all selected items
selectize.clear(silent);
// get item
selectize.getItem(value);
// add an item
selectize.addItem(value, silent);
// remove an item
selectize.removeItem(value, silent);
// create a new item
selectize.createItem(value, [triggerDropdown], [callback]);
// refresh items
selectize.refreshItems();
// add a new optgroup
selectize.addOptionGroup(id, data);
// remove a optgroup
selectize.removeOptionGroup(id);
// clear all optgroups
selectize.clearOptionGroups();
// open the autocomplete dropdown
selectize.open();
// close the autocomplete dropdown
selectize.close();
// re-position the autocomplete dropdown
selectize.positionDropdown();
// destroy the instnace
selectize.destroy();
// load options
selectize.load(fn)
// focus on the control
selectize.focus();
// move the focus out of the control
selectize.blur();
// lock/unlock the control
selectize.lock();
selectize.unlock();
// disable/enable user input
selectize.disable();
selectize.enable();
// get the value of the control
selectize.getValue();
// set the selected items
selectize.setValue(value, silent);
// set the selected item
selectize.setActiveItem($item, e);
// reset the number of max items to the given value
selectize.setMaxItems(value);
// move the caret to the specified position
selectize.setCaret(index);
// check if is reaching the limit
selectize.isFull();
// clear cache
selectize.clearCache(template);
// update place holder
selectize.updatePlaceholder();
// add an event listener
selectize.on(event, handler);
// remove an event listener
selectize.off(event, handler);
// remove all event listeners
selectize.off(event);
// trigger event listeners
selectize.trigger(event, ...);
7.事件。
selectize.on('initialize', function(){
// do something
});
selectize.on('focus', function(){
// do something
});
selectize.on('blur', function(){
// do something
});
selectize.on('clear', function(){
// do something
});
selectize.on('option_clear', function(){
// do something
});
selectize.on('optgroup_clear', function(){
// do something
});
selectize.on('destroy', function(){
// do something
});
selectize.on('change', function(value){
// do something
});
selectize.on('item_add', function(value, $item){
// do something
});
selectize.on('item_remove', function(value, $item){
// do something
});
selectize.on('option_add', function(value, data){
// do something
});
selectize.on('option_remove', function(value){
// do something
});
selectize.on('optgroup_add', function(id, data){
// do something
});
selectize.on('optgroup_remove', function(id){
// do something
});
selectize.on('dropdown_open', function($dropdown){
// do something
});
selectize.on('dropdown_close', function($dropdown){
// do something
});
selectize.on('type', function(str){
// do something
});
selectize.on('load', function(data){
// do something
});更多示例:
- 基本示例
- 如何以编程方式与控件交互的示例
- 联系人列表示例
- 自定义外观示例
- 动态示例
- 集成异步加载的第三方数据的示例。
- 执行示例
更新日志:
版本0.15.2(2023-01-07)
- 已从每个讨论的缩小资产中删除源映射
- 更新libs
- 小调整
- 正在更新Autofill_Disable插件以修复回归
版本0.15.1(2022-11-18)
- 新功能:动态添加选项组
版本0.15.0(2022-11-15)
- refreshItems():添加“静默”选项
- 选择类已丢失/监视模式
- 更高性能的更新OriginalInput
- 如果openOnFocus为false,则单击鼠标时打开下拉列表,并且单击选项时
- 确保插件以可预测的顺序加载
- 添加了screener的尊重词边界选项。初始默认值为true
- 几个和增强功能
- 错误修复程序
版本0.14.0(2022-10-03)
- 在mousedown上添加了一个节流阀,防止单击关闭后重新打开下拉列表。
- 避免引用可能已删除的此对象的events属性(_E)。
- 允许筛选器选项用于筛选。
- 功能清除按钮。
- 功能:为自定义下拉高度添加“大小”选项。
- 修复了错误。
- 更新的程序包。
版本0.13.7(2022-09-23)
- 修复了dropdown_header插件缺少的样式
- 固定单击选定项目时向左滚动,页面向右滚动
- 添加了选项以启用将列表中的第一个选项设置为活动选项。
版本0.13.6(2022-07-10)
- 使用navigator.userAgentData进行平台检测(如果可用)
- 对JQuery peerDependency使用正确的semver语法
- 修复bootstrap3选择宽度项目边框不兼容的值
- 修复打字错误
- 使用application/xhtml+xml会导致“无效或非法字符串”
版本0.13.4(2022-02-06)
- 修复$select宽度项目边框上缺少像素单位的问题。
版本0.13.3(2022-01-28)
- 更新deps。添加bootstrap 5支持
- 错误修复
v0.13.3 (2021-06-05)
- 更新依赖项
版本0.13.2(2020-12-01)
- 当getSelection找不到输入控件时添加了警告
- 在移除项目之前添加了事件“item_before_remove”
版本0.13.0(2020-12-01)
- 添加setMaxItems API
版本0.13.0(2020-11-19)
- 更新sass实现。构建时压缩css文件
版本0.13.0(2020-11-04)
- 支持Bootstrap v4.x
- 添加SASS样式后,LESS样式仍可用于bootstrap 2.x
- 修复了占位符文本剪辑的错误
- 修复了删除按钮插件关闭引导模式的错误
- 向clearOptions函数添加静默选项
版本0.12.6(2018-07-13)
- 使现代化
版本0.12.5(2018-06-28)
- 如果下拉列表在关闭时未失去焦点,则允许其在单击时重新打开AfterSelect:true
- 修正了clearOptions函数的错误。现在它不会删除已经选择的选项。
- 新功能:允许禁用单个选项或完整的选项组
版本0.12.4(2016-12-07)
- 添加了一个新功能,允许禁用单个选项或完整的选项组
版本0.12.4(2016年10月13日)
- JS更新
版本0.12.3(2016年8月25日)
- 应用Selectize后使标签工作
- 当Microplguin丢失时,输出友好的错误消息。
- 添加本地服务器命令grunt server。
- 粘贴文本时自动停止创建项目,仅当粘贴的文本包含分隔符时才创建项目。
- 修复Chrome中的回归“必填字段无法聚焦”
- 修复了有效性API的检测,我们以前有假阴性。
- 修复iOS下关闭选择后打开键盘的错误
- 修复突出显示多个字符的问题
版本0.12.2(2016年6月24日)
- 修复了由于uglifyjs中的错误而导致无法生成的问题(“无法分配给只读属性'subarray'”)。
- 修复IE11上的选项卡问题。
- 修复jQuery的jQuery初始化>=1.9
- 使remove_button适用于单选项
- 修复了导致allowEmptyOption:true无用的错误
- 选项render中的函数现在可以返回除文本之外的DOM节点
2016-01-03
- 发布0.12.1。
- 选项render中的函数现在除了返回文本之外,还可以返回DOM节点。
2015-01-30
- 更新+错误修复
版本0.11.2(2014-09-25)
- 使现代化
版本0.11.0(2014-08-02)
- 使现代化
版本0.10.1(2014-06-03)
- 使现代化
v0.9.1 (2014-05-01)
- 使现代化
v0.9.0 (2014-03-21)
- 使现代化
v0.8.5 (2013-11-25)
- 修复了生成脚本。
版本0.8.4(2013-11-15)
- 添加了“createOnBlur”选项。
v0.8.3(2013年11月13日)
- 修复了在选择另一个选项(缓存)后,最初选择的项目不会重新出现在下拉列表中的问题。
版本0.8.2(2013-11-03)
- 修复在值未更改时触发的“更改”事件
- 单击已选择的选项时,将焦点保持在ESC+关闭(“单一”模式)
版本0.8.1(2013-10-17)
- 修复了destroy()方法,使其恢复运行Selectize之前最初存在的原始选项、optgroup和tabindex
v0.8.0(2013年10月13日)
- 增加了从右到左(RTL)环境支持。
- 添加了多属性排序(每个字段具有可配置的方向)。
- 添加了“必需”属性处理。感谢@sjhewitt。
- 增加了对多个选项组中相同选项的支持。
- 当存在前导/尾随空白时,改进了内部文本框的宽度处理。感谢@jacquelineweller。
- 聚焦时单击控件现在可以在单一模式下切换下拉菜单。
- 突出显示焦点上下拉列表中的选定项目。
- 添加了“searchConjunction”设置,允许“and”或“or”运算符连接多个搜索词。
- 添加了“添加优先级”设置,允许在创建模式下默认选择“添加…”项。
- 修复了导致“remove_button”和“drag_drop”插件在锁定/禁用控件时仍然可用的错误。
- 已禁用控件上的本机浏览器自动完成功能。
版本0.7.7(2013-09-17)
- 固定addOptionGroup方法
v0.7.5 (2013-09-09)
- 固定打字错误
v0.7.3(2013年8月31日)
- 将jQuery添加到deps。
版本0.7.2(2013-08-28)
- 修复.form控件样式冲突
- 只触发一次“更改”DOM事件
v0.7.0(2013年8月25日)
- 简化了addOption(),不再需要显式声明“value”。
版本0.6.14(2013-08-06)
- 错误修复