
最新资源
简介
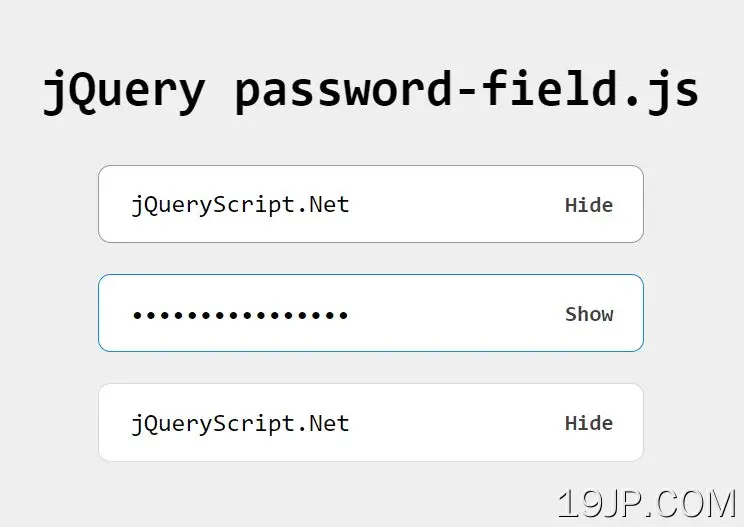
password-field.js是一个轻量级、快速的jQuery插件,它在密码字段中添加了一个密码可见性切换按钮,允许用户显示他们刚刚输入的密码。
它的工作原理是使用JS在输入字段的类型之间切换(type=“密码”&type=“文本”)单击切换按钮时。非常适合那些想查看自己键入的内容的用户,或者那些需要在提交表单之前确认大写锁定未打开的用户。
如何使用它:
1.下载插件并插入jquery.password-field.js查询在jQuery库之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.password-field.js"></script>
2.将您的密码字段和切换按钮一起添加到DIV容器中数据密码字段属性如下:
<div class="field" data-password-field> <input type="password" class="input" placeholder="Enter your password"> <div class="password-btn" data-password-field-btn><span>Show</span><span>Hide</span></div> </div> <div class="field" data-password-field> <input type="text" class="input" placeholder="Enter your password"> <div class="password-btn" data-password-field-btn><span>Show</span><span>Hide</span></div> </div> ...
3.设置密码可见性切换按钮的样式。
.password-btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
font-size: 14px;
font-weight: 600;
color: rgba(0, 0, 0, .75);
right: 20px;
cursor: pointer;
}
.password-btn > span:nth-child(2) {
display: none;
}
[data-password-shown] .password-btn > span:nth-child(1) {
display: none;
}
[data-password-shown] .password-btn > span:nth-child(2) {
display: block;
}