
最新资源
简介
bsValidate是一个轻量级但功能丰富的jQuery表单验证插件,适用于Bootstrap 5和Bootstrap 4框架。
通过HTML很容易实现表单字段的验证规则数据属性,没有任何JS调用。请随时下载并在您的下一个Bootstrap项目中使用它,以确保您的用户提交的信息是有效的。
参见:
- 10个最佳表单验证JavaScript插件
如何使用它:
1.要开始,请确保已加载最新的jQuery库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.下载插件并加载jquery.bs验证.jsjQuery之后的脚本。
<script src="jquery.bsValidate.js"></script>
3.添加所需内容bs验证类,并使用以下HTML配置验证规则数据属性:
- 数据字母数字助手(布尔值)
- 数据自动修剪(布尔值)
- 数据电子邮件域助手(布尔值)
- 数据助手类(字符串)
- 数据提示(字符串)
- 数据提示类(字符串)
- 焦点上的数据提示(布尔值)
- 数据最大长度辅助对象(布尔值)
- 模糊数据(字符串)
- 聚焦数据(字符串)
- 输入数据(字符串)
- 重置时的数据(字符串)
- 提交时的数据(字符串)
- 有效数据(字符串)
- 有效反跳数据(数字)
- 数据模式不匹配错误消息(字符串)
- 数据微调器类(字符串)
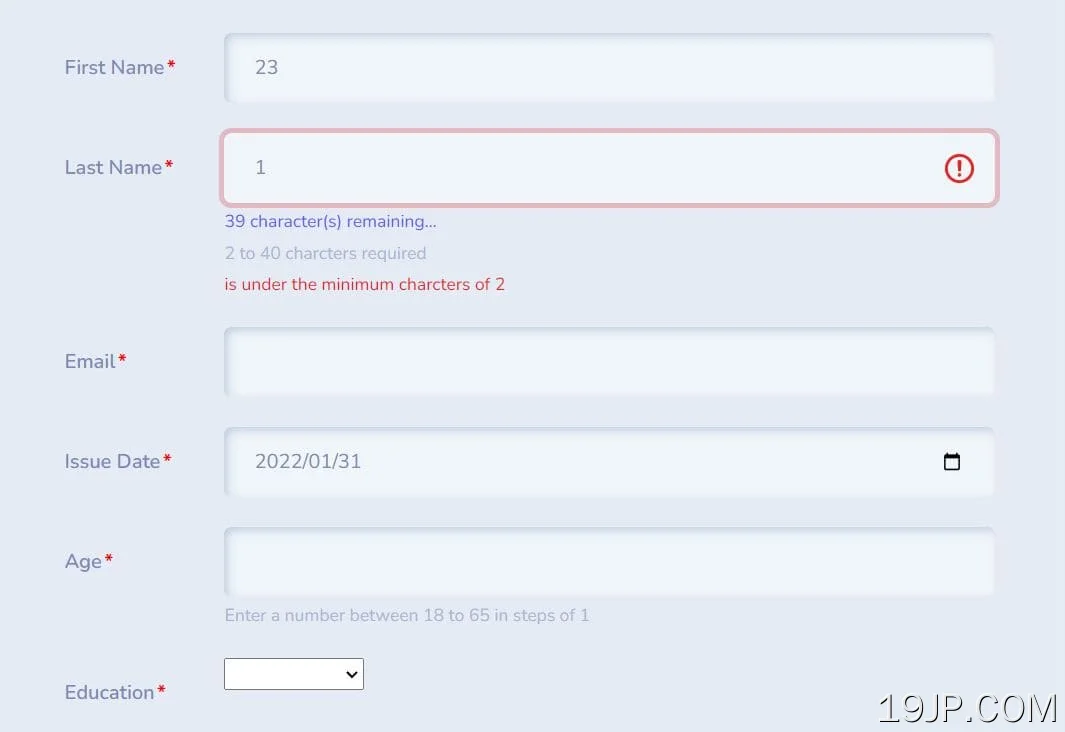
<form id="addUser" autocomplete="off" action="" novalidate>
<fieldset>
<div class="form-group row">
<label for="firstName" class="col-2 col-form-label">First Name</label>
<div class="col">
<input type="text" class="form-control bs-validate" name="firstName" id="firstName" minlength="2"
maxlength="40" data-hint="2 to 40 charcters required" data-hint-on-focus="true"
data-on-input="outputValueToConsole" data-on-valid="onValid.spinner" data-spinner-class="text-info"
data-max-length-helper="true" required />
</div>
</div>
<div class="form-group row">
<label for="lastName" class="col-2 col-form-label">Last Name</label>
<div class="col">
<input type="text" class="form-control bs-validate" name="lastName" id="lastName" minlength="2"
maxlength="40" data-hint="2 to 40 charcters required" data-alphanumeric-helper="true"
data-max-length-helper="true" required />
</div>
</div>
<div class="form-group row">
<label for="email" class="col-2 col-form-label">Email</label>
<div class="col">
<input type="email" class="form-control bs-validate" name="email" id="email"
data-email-domain-helper="true" required />
</div>
</div>
<div class="form-group row">
<label for="issue_date" class="col-2 col-form-label">Issue Date</label>
<div class="col">
<input type="date" class="form-control bs-validate" name="issue_date" id="issue_date" min="1900-01-01"
max="2099-12-31" required />
</div>
</div>
<div class="form-group row">
<label for="age" class="col-2 col-form-label">Age</label>
<div class="col">
<input type="number" class="form-control bs-validate" name="age" id="age" min="18" max="65" step="1"
data-hint="Enter a number between 18 to 65 in steps of 1" required />
</div>
</div>
<div class="form-group row">
<label for="education" class="col-2 col-form-label">Education</label>
<div class="col">
<select class="custom-select bs-validate" name="education" id="education" required>
<option></option>
<option value="1">High School</option>
<option value="2">College</option>
<option value="3">Graduate</option>
</select>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-2">Terms</legend>
<div class="col col-form-label">
<div class="custom-control custom-checkbox">
<input class="custom-control-input bs-validate" type="checkbox" name="terms" id="terms" value="1"
required>
<label class="custom-control-label" for="terms">Agree</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-2">Conditions</legend>
<div class="col col-form-label">
<div class="form-check form-check-inline">
<input class="form-check-input bs-validate" type="checkbox" name="conditions" id="conditions"
value="1" required>
<label class="form-check-label" for="conditions">Agree</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-2">Tier</legend>
<div class="col col-form-label">
<div class="form-check">
<input class="form-check-input bs-validate" type="radio" name="tier" id="tier_1" value="1" required>
<label class="form-check-label" for="tier_1">
Gold
</label>
</div>
<div class="form-check">
<input class="form-check-input bs-validate" type="radio" name="tier" id="tier_2" value="2" required>
<label class="form-check-label" for="tier_2">
Platinum
</label>
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-2">Reward</legend>
<div class="col col-form-label">
<div class="custom-control custom-radio custom-control-inline">
<input class="custom-control-input bs-validate" type="radio" name="reward" id="reward_1" value="1"
required>
<label class="custom-control-label" for="reward_1">
Points
</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input class="custom-control-input bs-validate" type="radio" name="reward" id="reward_2" value="2"
required>
<label class="custom-control-label" for="reward_2">
Miles
</label>
</div>
</div>
</div>
<div class="form-group row">
<label for="group" class="col-2 col-form-label">Group</label>
<div class="col">
<div class="input-group">
<input type="text" class="form-control bs-validate" id="group" minlength="2" maxlength="40"
data-hint="2 to 40 charcters required" data-max-length-helper="true" data-on-valid="onValid.spinner"
required>
<span class="input-group-text" id="basic-addon2">@jQueryScript.Net</span>
</div>
</div>
</div>
<div class="from-group row mb-4">
<label for="comments" class="col-2 col-form-label">Comments</label>
<div class="col">
<textarea class="form-control bs-validate" name="comments" id="comments" rows="5"
data-on-input="outputValueToConsole" required></textarea>
</div>
</div>
<div class="form-row">
<div class="col-12 text-right">
<button type="submit" class="btn btn-primary">Create</button>
<button type="reset" class="btn btn-outline-danger">Reset</button>
</div>
</div>
</fieldset>
</form>
3.您还可以使用JavaScript自定义验证规则。所有默认选项:
$.fn.bsValidate.defaults = {
alphanumericHelper: false,
autoTrim: true,
emailDomainHelper: false,
helperClass: "text-info",
hint: "",
hintClass: "text-muted",
hintOnFocus: false,
maxLengthHelper: false,
// callbacks
onBlur: null,
onFocus: null,
onInput: null,
onReset: null,
onSubmit: null,
onValid: null,
onValidDebounce: 700,
patternMismatchErrorMessage: "",
spinnerClass: "text-primary",
};