
最新资源
简介
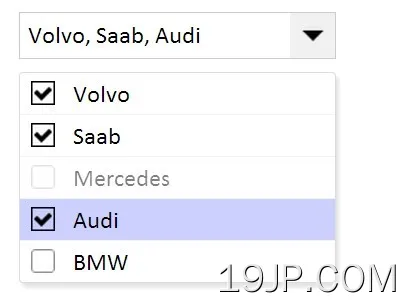
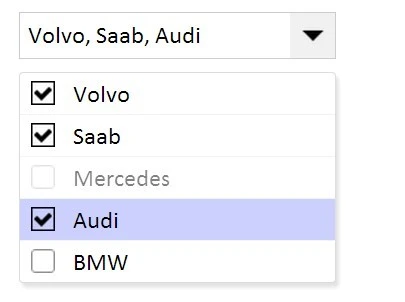
sumoselect是一个jQuery选择替换插件,它将原生选择框变成一个响应灵敏、动画化、完全可自定义的下拉选择列表。
特征:
- 交叉设备。支持桌面和移动设备。
- 通过CSS和Javascript轻松定制。
- 基于CSS3转换的动画下拉效果。
- 自动调整下拉列表的大小以适应窗口的大小。
- 允许通过单击复选框来选择多个项目。
- 支持占位符和回调。
参见:
- JavaScript中的10个最佳多选插件
如何使用它:
1.在网页中包含最新版本的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
2.在jQuery库之后包含jQuery sumoselect插件的javascript和CSS。
<script src="jquery.sumoselect.min.js"></script> <link href="sumoselect.css" rel="stylesheet" />
3.按照Html结构创建一个多选列表,如下所示。
<select multiple="multiple" placeholder="Pick a brand" class="SlectBox"> <option selected value="volvo">Volvo</option> <option value="ford">Ford</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> <option value="bmw">BMW</option> </select>
4.调用插件以启用下拉选择列表。
$('.SlectBox').SumoSelect();5.所有默认选项和回调。
// Dont change it here.
placeholder: 'Select Here',
// display no. of items in multiselect. 0 to display all.
csvDispCount: 3,
// format of caption text. you can set your locale.
captionFormat:'{0} Selected',
// format of caption text when all elements are selected. set null to use captionFormat. It will not work if there are disabled elements in select.
captionFormatAllSelected:'{0} all selected!',
// Screen width of device at which the list is rendered in floating popup fashion.
floatWidth: 400,
// force the custom modal on all devices below floatWidth resolution.
forceCustomRendering: false,
nativeOnDevice: ['Android', 'BlackBerry', 'iPhone', 'iPad', 'iPod', 'Opera Mini', 'IEMobile', 'Silk'],
// true to POST data as csv ( false for Html control array ie. deafault select )
outputAsCSV: false,
// seperation char in csv mode
csvSepChar: ',',
// display ok cancel buttons in desktop mode multiselect also.
okCancelInMulti: false,
// for okCancelInMulti=true. sets whether click outside will trigger Ok or Cancel (default is cancel).
isClickAwayOk: false,
// im multi select mode wether to trigger change event on individual selection or combined selection.
triggerChangeCombined: true,
// to display select all button in multiselect mode.|| also select all will not be available on mobile devices.
selectAll: false,
// Display a disabled checkbox in multiselect mode when all the items are not selected.
selectAllPartialCheck: true,
// to display input for filtering content. selectAlltext will be input text placeholder
search: false,
// placeholder for search input
searchText: 'Search...',
searchFn: function(haystack, needle) { // search function
return haystack.toLowerCase().indexOf(needle.toLowerCase()) < 0;
},
noMatch: 'No matches for "{0}"',
// some prefix usually the field name. eg. '<b>Hello</b>'
prefix: '',
// all text that is used. don't change the index.
locale: ['OK', 'Cancel', 'Select All'],
// set true to open upside.
up: false,
// set to false to prevent title (tooltip) from appearing
showTitle: true,
// im multi select - clear all checked options
clearAll: false,
// im multi select - close select after clear
closeAfterClearAll: false,
// Maximum number of options selected (when multiple)
max: null,
// Custom <li> item renderer
renderLi: (li, _originalOption) => li 6.目前支持图标和自定义选项。
$('.SlectBox').SumoSelect({
renderLi: (li, originalOption) => {
// Edit your li here
return li;
}
});
7.API方法。
var mySelect = $('.SlectBox').SumoSelect();
// add a new item
mySelect.add(value [,text][,index])
// remove an item
mySelect.remove(index)
// select an item
mySelect.selectItem(index/value)
// unselect an item
mySelect.unSelectItem(index/value)
// disable an item
mySelect.disableItem(index)
// re-enable an item
mySelect.enableItem(index)
// select all items
mySelect.selectAll()
// unselect all items
mySelect.unSelectAll()
// enable the plugin
mySelect.enable()
// disable the plugin
mySelect.disable()
// reload the plugin
mySelect.reload()
8.事件。
$('.SlectBox').on('sumo:opened', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:opening', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closed', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closing', function(sumo) {
// Do stuff here
});更新日志:
2023-01-25
- v3.4.9:错误修复
2022-07-30
- v3.4.7/8:错误修复
2022-04-16
- v3.4.6:错误修复:选择所有不在移动设备上工作的选项。
2022-02-10
- v3.4.5:错误修复
2022-02-10
- v3.4.3:将isCloseAfterClearAll重命名为closeAfterClearAll
2022-01-05
- v3.4.2:控制台清理
2022-01-05
- v3.4.1:修复了在手机上重新加载时选择消失的问题
2022-01-05
- v3.4.0:新建selectAllPartialCheck选项
2021-10-31
- v3.3.30:强制事件冒泡。
2021-09-03
- v3.3.29:固定搜索文本不显示
2021-08-11
- v3.3.28:固定的占位符在点击全选时不会改变。
2021-08-04
- v3.3.27:通过searchFn传递元素
2021-07-13
- v3.3.25/26:错误修复
2021-07-06
- v3.3.24:错误修复
2021-07-05
- v3.3.23:错误修复
2021-07-01
- v3.3.22:错误修复
2021-06-28
- v3.3.21:错误修复
2021-06-27
- v3.3.11:错误修复
2021-06-21
- v3.3.10:错误修复
2021-06-19
- v3.3.2:新的自定义<li>渲染器
2021-06-18
- CSS发布更新+删除无用文件
- 停止复制丢失的文件
2021-06-17
- Bugfix:safari上的选定选项
2018-02-28
- 添加用于搜索的自定义匹配功能
2017-03-07
- Fxes in选择所有键盘快捷键。
2017-03-06
- 添加了选择/取消选择所有的键盘快捷键
2017-03-03
- 添加了自定义相扑活动
2017-03-02
- 修复了Multiselect中OK和Cancel按钮的键盘访问
2016-04-30
- 版本3.0.2
2016-04-08
- 3.0.0版的最终修复程序
2016-03-08
- 期待已久的optgroup支持
2016-03-05
- 选项隐藏时,将清除搜索
- 固定问题选择所有行可点击
2016-03-04
- 针对大型列表的优化dom附加操作
2016-03-03
- 向上打开下拉列表的added up选项
2016-02-23
- 快速修复
2015-04-29
- ie的修复
2015-04-17
- 修复CSS。
2015-04-09
- IE的修复-添加了模糊的聚焦事件,似乎解决了问题
2015-04-07
- 修复了在外部单击时多选的错误
2015-04-02
- 固定在键盘滚动中
2015-04-01
- 修复
2015-03-31
- 2.0版本
2015-02-13
- 选择和取消选择所有选项
2014-08-02
- 移动设备处理程序中的错误
2014-07-28
- 修复:outputASSV默认设置为false。并已修复卸载错误。增强了显示格式