
最新资源
简介
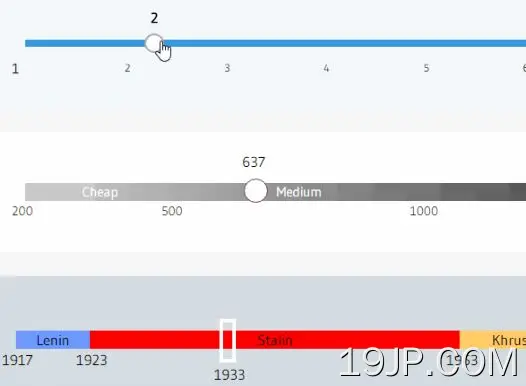
rangeRover是一个轻量级的jQuery插件,用于从具有分类、范围和单选功能的动态数据集中呈现可定制的范围滑块。
如何使用它:
1.将jQuery库与jQuery rangeRover插件的JavaScript和样式表一起插入到html文件中。
<link rel="stylesheet" href="src/jquery.rangerover.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/jquery.rangerover.js"></script>
2.创建一个占位符元素来放置范围滑块。
<div id="range"></div>
3.在JavaScript中准备您的范围值,如下所示:
var myData = [
{
name: 'Lenin',
start: 1917,
end: 1923,
color: '#6d99ff',
size: 20
},
{
name: 'Stalin',
start: 1923,
end: 1953,
color: '#ff0000',
size: 30
},
{
name: 'Khrushchev',
start: 1953,
end: 1964,
color: '#ffcc66',
size: 25
},
{
name: 'Brezhnev',
start: 1964,
end: 1982,
color: '#6bf442',
size: 10
},
{
name: 'Dissolution',
start: 1982,
end: 1991,
color: '#cccccc',
size: 15
}],
4.初始化插件,在您刚刚创建的占位符元素中呈现一个基本范围滑块。
$("#range").rangeRover({
data: myData
})
5.具有默认值的自定义选项。
$("#range").rangeRover({
// true for range selection
// false for single selection
range: false,
// or 'categorized'
mode: 'plain',
// auto calculates the size for each category
autocalculate: true,
// slider color
color: '#3498db',
// step size
step: 1,
// shows labels
vLabels: false
})
6.选择后执行操作。
$("#range").rangeRover({
onChange : function(val) {
console.log('val', val);
}
})
7.手动选择一个值。
$("#range").rangeRover('select', VALUE)
更新日志:
2023-02-02
- 修复了所选错误
关于作者:
作者:Stepan
网站:https://github.com/styopdev/rangeRover