
最新资源
简介
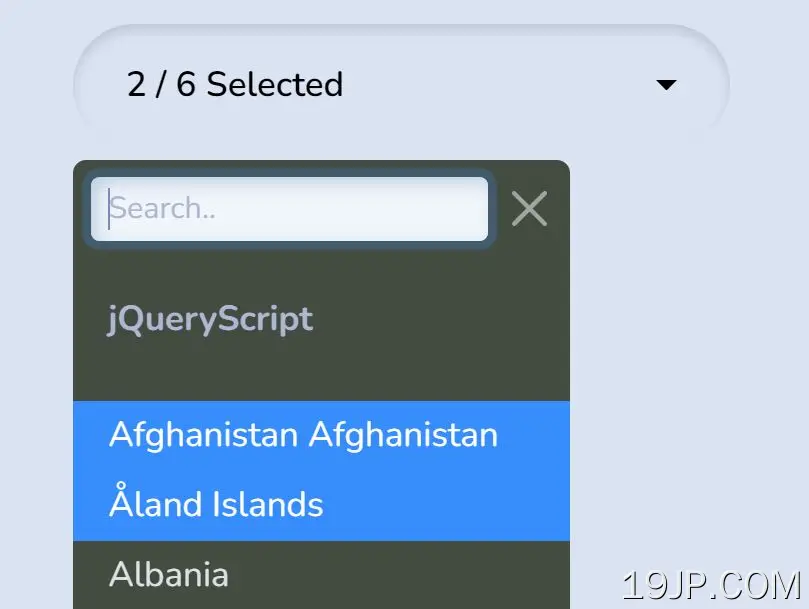
一个简单的普通jQuery插件,可以将Bootstrap 5选择转换为具有搜索和过滤功能的自定义下拉组件
更多功能:
- 黑暗模式。
- 自定义下拉位置。
- 同时支持单选和多选。
- 选择/取消选择所有选项。
- 在下拉列表的开始和结束处自定义html。
- 简单而有用的API。
参见:
- 替换Native Select Box的10个最佳下拉插件
- 10个最佳JavaScript和CSS组件用于Bootstrap 5
- 免费Bootstrap 5设计资源
如何使用它:
1.加载所需的jQuery库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.在jQuery之后下载并加载bsSelectDrop插件。
<script src="jquery.bsSelectDrop.js"></script>
3.调用选择而插件将完成剩下的工作。
<select id="country" name="country" multiple> <option value="Albania">Albania</option> <option value="Algeria">Algeria</option> <option value="American Samoa">American Samoa</option> <option value="Andorra">Andorra</option> <option value="Angola">Angola</option> <option value="Anguilla">Anguilla</option> ... </select>
$('select').bsSelectDrop({
// options here
});
4.自定义下拉按钮。
$('select').bsSelectDrop({
btnWidth: 'fit-content',
btnEmptyText: 'Select An Option...',
btnClass: 'btn btn-outline-secondary',
});
5.启用暗菜单模式。
$('select').bsSelectDrop({
darkMenu: true,
});
6.启用/禁用搜索/筛选功能。默认值:true。
$('select').bsSelectDrop({
search: true,
});
7.将自定义HTML内容附加到下拉列表中。
$('select').bsSelectDrop({
menuPreHtml: '<b>jQueryScript</b>',
menuAppendHtml: '<b>End</b>',
});
8.设置下拉菜单相对于触发按钮应出现的位置。
$('select').bsSelectDrop({
dropUp: false,
dropStart: false,
dropEnd: false,
dropCenter: false,
dropHeaderClass: 'secondary',
});
9.显示“选择/取消选择所有”按钮。
$('select').bsSelectDrop({
showActionMenu: true,
deselectAllText: 'Deselect All',
selectAllText: 'Select All',
});
10.确定是否在选项中显示子文本。默认值:true。
<select id="country" name="country" multiple> <option value="Albania" data-subtext="Sub Text">Albania</option> ... </select>
$('select').bsSelectDrop({
showSubtext: true,
});
11.自定义选择一个或多个选项时要显示的文本。
$('select').bsSelectDrop({
showSelectedText: function (count, total) {
return `${count}/${total} selected`;
},
});
12.API方法。
// show/hide the dropdown
$('select').bsSelectDrop('show');
$('select').bsSelectDrop('hide');
// get the value
$('select').bsSelectDrop('val', 1);
// update options
$('select').bsSelectDrop('updateOptions', {
// options here
});
// refresh the dropdown
$('select').bsSelectDrop('refresh');
// destroy the dropdown
$('select').bsSelectDrop('destroy');
更新日志:
2023-02-09
- 更新jquery.bsSelectDrop.js
2023-01-07
- 更新jquery.bsSelectDrop.js
2022-12-30
- 更新jquery.bsSelectDrop.js
2022-12-19
- 将btnWidth默认值更改为“适合内容”