最新资源
简介
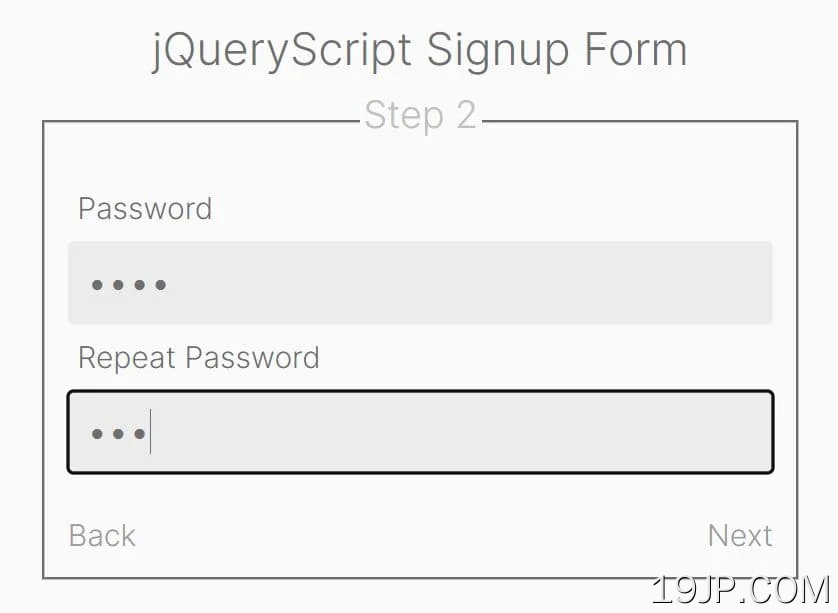
wizard.js是一个轻量级且易于使用的jQuery表单向导插件,它将长表单分解为多个步骤,以获得更好的体验。
它根据<字段集>标记,并允许用户根据需要在步骤之间前后导航。
如何使用它:
1.使用<字段集>标签
<form>
<fieldset>
<legend>Step 1</legend>
<label for="">Name</label>
<input type="text" name="name"></input>
<label for="">Surname</label>
<input type="text" name="surname"></input>
</fieldset>
<fieldset>
<legend>Step 2</legend>
<label for="">Password</label>
<input type="password" name="password"></input>
<label for="">Repeat Password</label>
<input type="password" name="password2"></input>
</fieldset>
<fieldset>
<legend>Step 3</legend>
<label for="">Email</label>
<input type="email" name="email"></input>
<input type="submit" name="submit" value="SUBMIT" />
</fieldset>
</form>
2.在jQuery之后下载并加载wizard.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/wizard.js"></script>
3.调用HTML表单上的插件。完成。
$(function(){
$(' form ').wizard();
});
4.自定义导航按钮。
$(function(){
$(' form ').wizard({
backButton: 'Back',
nextButton: 'Next',
});
});
5.返回false以防止切换步骤。对表单验证很有用。
$(function(){
$(' form ').wizard({
willSwitch: function(oldPage,newPage) {
return true;
},
});
});