
最新资源
简介
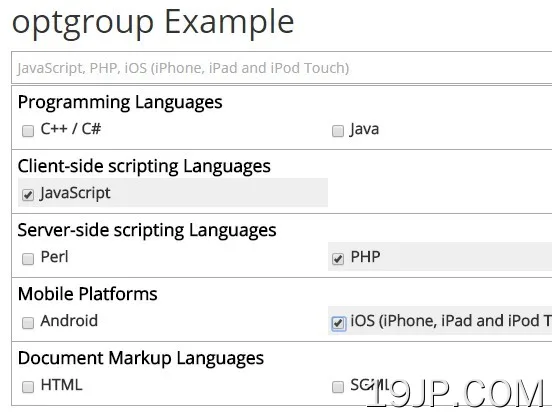
MultiSelect是一个jQuery插件,它将普通的多选列表转换为带有复选框的多列下拉列表。
查看更多多选插件,网址:
- 最佳多选jQuery插件
安装:
# NPM $ npm install jQuery-MultiSelect --save # Bower $ bower install jQuery-MultiSelect
如何使用它:
1.在html页面中包含jQuery库和jQuery多选插件的文件。
<script src="jquery.min.js"></script> <script src="jquery.multiselect.js"></script>
2.调用上的插件倍数选择元素。
$('select[multiple]').multiselect({
/* OPTIONS */
});
3.可用选项。
$('select[multiple]').multiselect({
columns: 1, // how many columns should be use to show options
search : false, // include option search box
// search filter options
searchOptions : {
delay : 250, // time (in ms) between keystrokes until search happens
showOptGroups: false, // show option group titles if no options remaining
searchText : true, // search within the text
searchValue : false, // search within the value
onSearch : function( element ){} // fires on keyup before search on options happens
},
// plugin texts
texts: {
placeholder : 'Select options', // text to use in dummy input
search : 'Search', // search input placeholder text
selectedOptions: ' selected', // selected suffix text
selectAll : 'Select all', // select all text
unselectAll : 'Unselect all', // unselect all text
noneSelected : 'None Selected' // None selected text
},
// general options
selectAll : false, // add select all option
selectGroup : false, // select entire optgroup
minHeight : 200, // minimum height of option overlay
maxHeight : null, // maximum height of option overlay
maxWidth : null, // maximum width of option overlay (or selector)
maxPlaceholderWidth: null, // maximum width of placeholder button
maxPlaceholderOpts : 10, // maximum number of placeholder options to show until "# selected" shown instead
showCheckbox : true, // display the checkbox to the user
optionAttributes : [], // attributes to copy to the checkbox from the option element
// Callbacks
onLoad : function( element ){}, // fires at end of list initialization
onOptionClick : function( element, option ){}, // fires when an option is clicked
onControlOpen : function( element ){}, // fires when the options list is opened
onControlClose: function( element ){}, // fires when the options list is closed
onSelectAll : function( element, selected ){}, // fires when (un)select all is clicked
onPlaceholder : function( element, placeholder, selectedOpts ){}, // fires when the placeholder txt is updated
// @NOTE: these are for future development
minSelect: false, // minimum number of items that can be selected
maxSelect: false, // maximum number of items that can be selected
});
4.API方法。
// loadOptions( options, overwrite, updateSelect )
$('select[multiple]').multiselect( 'loadOptions', [{
name : 'Option Name 1',
value : 'option-value-1',
checked: false
},{
name : 'Option Name 2',
value : 'option-value-2',
checked: false
}]);
// updates settings
$('select[multiple]').multiselect( 'settings', { columns: 2 });
// disables the plugin
$('select[multiple]').multiselect( 'unload' );
// reloads the plugin
$('select[multiple]').multiselect( 'reload' );
// resets the plugin
$('select[multiple]').multiselect( 'reset' );
// enables/disables
$('select[multiple]').multiselect( 'disable', true ); $('select[multiple]').multiselect( 'disable', false );
更新日志:
v2.4.22 (2023-03-03)
- 使现代化
v2.4.21版本(2022-03-16)
- add-onControlOpen回调
v2.4.20 (2021-12-08)
- 优化的下拉位置行为
v2.4.19版本(2020-06-27)
- 修正:如果列表包含禁用选项,则选择所有禁用选项,并将其计入选择。
v2.4.18版本(2020-01-29)
- 允许在<option>中使用HTML
v2.4.17版本(2019-10-16)
- 添加了onPlaceholder回调
v2.4.16版本(2019-01-19)
- 固定了放置在jquery选择器中时的转义选项值。如果值有反斜杠,这将解决多选的问题。
v2.4.15(2018年8月18日)
- rem已弃用$.bind到$.on,删除未使用的opts,从prev/next切换
v2.4.14版本(2018-07-18)
- 修正:占位符在某些项目中不起作用
v2.4.13版本(2018-07-08)
- 使用<select>元素的情况下的代码调整/优化
v2.4.12(2018年5月23日)
- 修复了页面加载时的select/uninstall问题
v2.4.11(2018年03月07日)
- 修正了:OnSelectAll方法没有指定是选择还是取消选择
v2.4.10(2018年2月17日)
- 性能增强
v2.4.9版本(2018-01-19)
- 表单提交时未输入
v2.4.8版本(2018年01月09日)
- 添加了SelectAll功能
v2.4.7版本(2017-12-01)
- 已修复:updatePlaceholderText问题
v2.4.6版本(2017-11-10)
- 在初始化期间添加对select元素上多个属性的检查
v2.4.5版本(2017-11-08)
- 修正:不显示禁用的默认选择值
v2.4.4版本(2017-11-01)
- 更多键盘导航支持
- 将ms活动类移动到ms选项包装,用于目标定位
- 添加的ms在有选择的选项时有选择
2017-10-14
- v2.4.3:从(取消)全选中排除禁用选项
2017-09-08
- v2.4.2版本:更新的文档
2017-08-05
- v2.4.1:修复maxWidth选项的问题。
2017-07-22
- v2.4:修复搜索和(取消)选择所有不工作的功能的问题
2017-06-17
- v2.3.13:修复禁用方法问题,使用hasClass()调用修复错误
2017-06-03
- 性能优化
2016-03-11
- 错误修复。
2016-01-15
- 错误修复。
2015-12-11
- 错误修复。
2015-11-20
- 新建搜索并选择所有选项,默认占位符文本
2015-11-19
- JS更新
- 错误修复
2015-06-12
- 错误修复
2015-06-11
- 触摸设备滚动错误修复
2015-06-10
- 浏览器错误修复(主要是safari)