
最新资源
简介
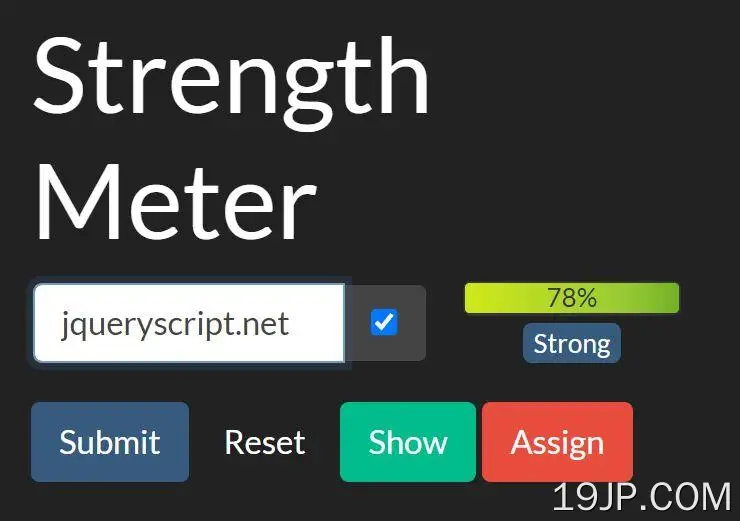
一个强大的、可定制的、多语言的密码强度计/可见性切换jQuery插件,旨在提高网站和应用程序的安全性。根据BSD 3条款许可证发布
当用户在密码字段中键入密码时,此插件会为用户提供关于其密码强度的实时反馈(密码分数栏)。这可以帮助用户选择更强大的密码,这些密码不太容易受到黑客攻击。
此外,该插件还提供了一个可见性切换,允许用户显示或隐藏密码字符串,这对于那些可能担心隐私和安全的用户,或者只想再次检查是否正确输入密码的用户来说是一个有用的功能。
参见:
- JavaScript中的10个最佳密码强度复选框
如何使用它:
1.下载并加载强度计插件的文件。
<link href="/path/to/css/strength-meter.css" rel="stylesheet"/> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/strength-meter.js"></script>
2.在网页中添加一个本地JS。可选。
<script src="/path/to/strength-meter-de.js"></script> <script src="/path/to/strength-meter-es.js"></script> <script src="/path/to/strength-meter-fr.js"></script> <script src="/path/to/strength-meter-hu.js"></script> <script src="/path/to/strength-meter-it.js"></script> <script src="/path/to/strength-meter-nl.js"></script> <script src="/path/to/strength-meter-pl.js"></script> <script src="/path/to/strength-meter-pt-BR.js"></script> <script src="/path/to/strength-meter-ru.js"></script> <script src="/path/to/strength-meter-sr.js"></script> <script src="/path/to/strength-meter-zh-CN.js"></script>
3.在文档中加载Bootstrap的样式表。可选,但建议使用。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
4.将CSS类“strength”添加到密码字段中,插件将处理其余内容。
<input id="example" type="password" class="strength" />
5.或者通过JavaScript初始化插件。
$("#yourPassField").strength({
// options here
});
6.覆盖默认选项以自定义插件。
$("#yourPassField").strength({
// language
language: 'en',
// shows password strength meter
showMeter: true,
// shows password visibility toggle
toggleMask: true,
// custom template
inputTemplate: '<div class="input-group">\n{input}\n<span class="input-group-addon input-group-append"><span class="input-group-text">{toggle}</span></span>\n</div>',
inputNoToggleTemplate: '{input}',
meterTemplate: '<div class="kv-scorebar-border">{scorebar}\n{score}</div>\n{verdict}',
mainTemplate: '<table class="kv-strength-container"><tr>\n<td>{input}</td>\n<td class="kv-meter-container">{meter}</td>\n</tr></table>',
// default CSS classes
meterClass: 'kv-meter',
scoreBarClass: 'kv-scorebar',
scoreClass: 'kv-score',
verdictClass: 'kv-verdict',
containerClass: 'kv-password',
inputClass: 'form-control',
toggleClass: 'kv-toggle',
verdictClasses: {
0: 'label label-default badge-secondary',
1: 'label label-danger badge-danger',
2: 'label label-warning badge-warning',
3: 'label label-info badge-info',
4: 'label label-primary badge-primary',
5: 'label label-success badge-success'
},
// customize the strength calculation algorithm here
rules: {
minLength: 2,
midChar: 2,
consecAlphaUC: 2,
consecAlphaLC: 2,
consecNumber: 2,
seqAlpha: 3,
seqNumber: 3,
seqSymbol: 3,
length: 4,
number: 4,
symbol: 6
}
});
7.API方法。
// refresh
$("#yourPassField").strength('refresh');
// reset
$("#yourPassField").strength('reset');
// return the current strength score:
$("#yourPassField").strength('score');
// return the current strength verdict:
$("#yourPassField").strength('verdict');
8.事件处理程序。
$("#yourPassField").on('strength:change', function(event) {
console.log("strength:change");
});
$("#yourPassField").on('strength:reset', function(event) {
console.log("strength:reset");
});
$("#yourPassField").on('strength:toggle', function(event) {
console.log("strength:toggle");
});