
最新资源
简介
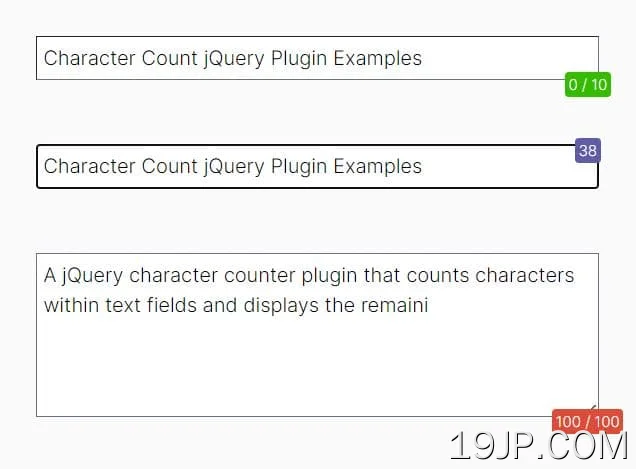
一个小巧快速的jQuery字符计数器插件,可以计算文本字段中的字符数,并在用户键入时实时显示剩余/最大字符数
适用于限制帖子中字符数的社交媒体平台,或需要特定输入长度的网络表单。
如何使用它:
1.下载并在jQuery之后插入字符计数插件的缩小版。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/js/char-count.min.js"></script>
2.调用函数费用_计数在文本字段上。
- $('input, textarea').char_count({
- // options here
- });
3.设置允许插入的最大字符数。
- $('input, textarea').char_count({
- maxValue: 140,
- });
4.确定是否在计数器中显示最大值。
- $('input, textarea').char_count({
- showMaxValue: true,
- });
5.当文本字段失去焦点时,确定是否隐藏字符计数器。
- $('input, textarea').char_count({
- hideOnBlur: false,
- });
6.自定义字符计数器的背景颜色。
- $('input, textarea').char_count({
- background: "#34BC00",
- });
7.更改字符计数器的位置。
- $('input, textarea').char_count({
- position: "bottom",
- });