
最新资源
简介
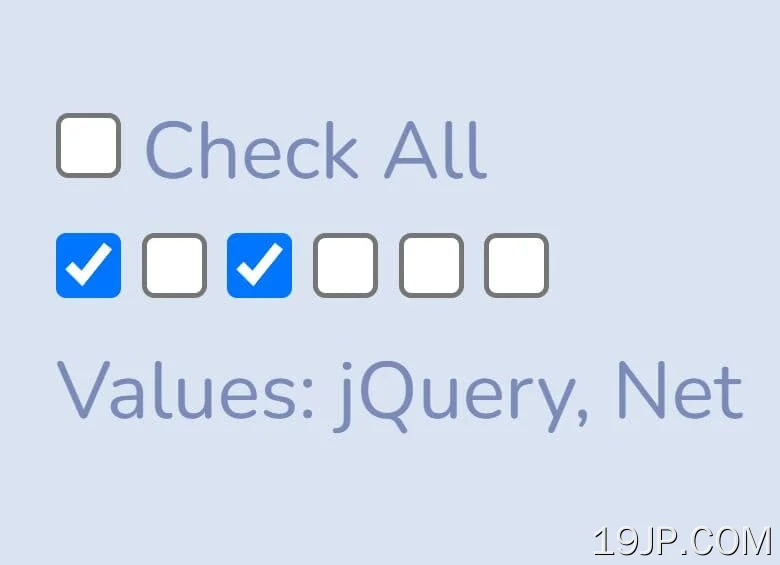
一个轻量级快速的jQueryCheckAll插件,可以轻松管理多个复选框。
此插件允许PARENT复选框通过单击选中和取消选中其子项。还附带了一个回调函数,每当其中一个复选框更改状态时,该函数可用于触发自定义函数。
参见:
- 选中所有复选框的10个最佳JavaScript插件
如何使用它:
1.下载jquery.checkbox.js脚本,并将其放在最新的jquery库之后(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.checkbox.js"></script>
2.在页面上创建一个PARENT复选框输入,并在数据子项属性如下:
<input id="checkbox" type="checkbox" data-children=".children"> <div> <input type="checkbox" class="children" value="1" checked> <input type="checkbox" class="children" value="2"> <input type="checkbox" class="children" value="3"> <input type="checkbox" class="children" value="4"> <input type="checkbox" class="children" value="5"> <input type="checkbox" class="children" value="6"> </div>
3.初始化插件:
$(function(){
var checkbox = $("#checkbox").checkbox();
});
4.获取所选复选框的值。
var checkbox = $("#checkbox").checkbox(function(values) {
$("#output").html(values.join(','));
});