
最新资源
简介
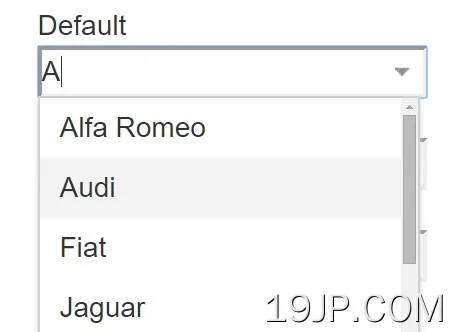
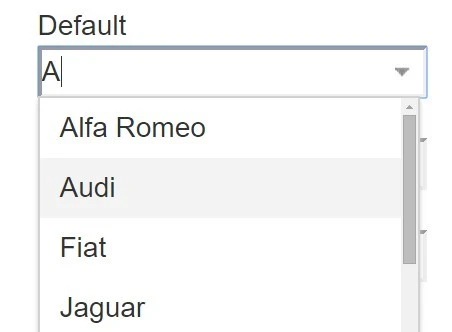
可编辑选择是一个最小的jQuery选择用于将常规选择框转换为自动完成输入字段的增强插件,该字段根据用户输入在动画、可过滤和富文本建议下拉列表中显示选择选项。
基本用法:
1.将编译后的CSS文件包含在html页面的头部。
<link href="jquery.editable-select.min.css" rel="stylesheet">
2.在页面底部包含jQuery库和jQuery可编辑的select插件的JS文件。
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.editable-select.js"></script>
3.调用现有函数选择元素,我们已经准备好出发了。
$('#SELECTOR').editableSelect();
4.可自定义选项。
$('#SELECTOR').editableSelect({
// enable filter
filter: true,
// default, fade or slide
effects: 'default',
// fast, slow or [0-9]+
duration: 'fast',
// Where to append the dropdown list.
appendTo: 'body',
// "focus" or "manual"
trigger: 'focus',
// callback events
onCreate: function () {},
onShow: function () {},
onHide: function () {},
onSelect: function (element) {}
});
更新日志:
2023-04-14
- 已更新
v2.2.5版本(2017-05-07)
- 已修复created.editable-select事件不起作用
v2.2.4版本(2016-11-18)
- 修复无筛选模式下的下拉关闭
v2.2.0版本(2016-11-10)
- 避免选择禁用的选项
2016-10-14
- 新的触发器选项和其他增强功能
2016-08-21
- 改进事件触发
2016-08-19
- v2.0.1:添加`.remove()`方法
2016-08-17
- 2.0版本
2016-06-28
- 将数据副本添加到“copyAttributes”方法
2016-06-23
- 默认情况下附加到输入父级
2016-06-17
- 添加“appendTo”属性
2016-04-13
- 为每个<li>元素添加了选项“value”(作为数据)
Â