
最新资源
简介
Colorfy是一个小型jQuery插件,能够根据特定的Regex模式或Markdown语法自定义文本字段中字符的颜色。
可用于突出显示用户输入,以提高输入字段或文本区域元素的可读性。
参见:
- Colorfy#标签和@可编辑内容中的提及-jQuery自动标签
如何使用它:
1.在页面上包含jQuery库和Colorfy插件。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Colorfy Text Fields Using Regex --> <script src="/path/to/jquery.colorfy.js"></script> <!-- Colorfy Text Fields Using Markdown --> <script src="/path/to/jquery.colorfy.markdown.js"></script>
2.使用Regex为输入字段着色。
<input id="input" class="input" value="price $9.99"></input>
$.fn.colorfy.money = {
"currency": /\$/m,
"number": /[0-9.]+/m
};
$('#input').colorfy("money");
/* apply custom CSS styles */
.money .currency {
color: red;
}
.money .number {
color: green;
}
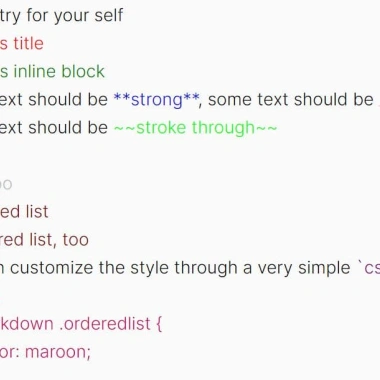
3.使用Markdown为文本区域上色。
<textarea id="area" class="area">
Please try for your self
# This is title
> This is inline block
Some text should be **strong**, some text should be _italic_
Some text should be ~~stroke through~~
- list
- list, too
1. ordered list
2. ordered list, too
You can customize the style through a very simple `css` like this
``` css
.markdown .orderedlist {
color: maroon;
}
.markdown .unorderedlist {
color: silver;
}
```
</textarea>
$('#area').colorfy("markdown");
.markdown .title {
color: red;
}
.markdown .block {
color: green;
}
.markdown .strong {
color: blue;
}
/* more styles here */











