
最新资源
简介
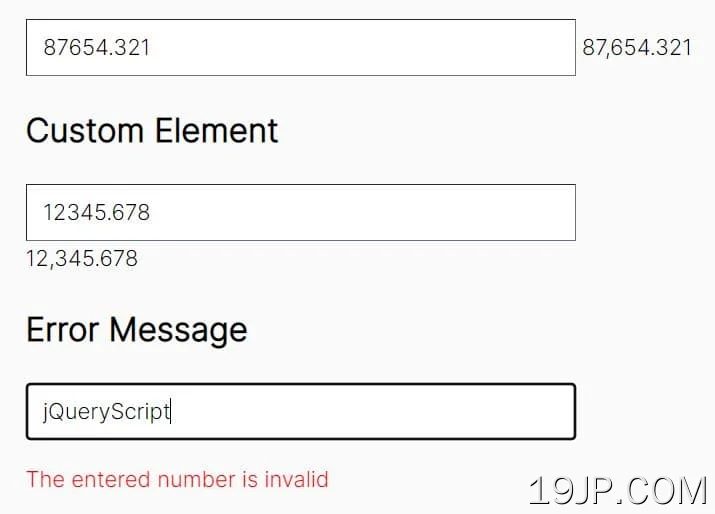
一个简单快速的jQuery数字输入格式化程序插件,用于格式化和验证输入字段中键入的数值。
它的工作原理是获取输入字段的值,并在同级DOM元素中呈现数字的格式化版本。这使得用户更容易识别和验证他们输入的号码。此外,如果输入不是有效的数字,插件会自动检测输入类型并显示错误消息。
如何使用它:
1.在页面上包含Number Input Formatter插件的JS文件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.number-input-formatter.js"></script>
2.只需调用输入字段上的函数,插件就可以完成剩下的工作。
<input class="example" value="12345.678"> <span></span>
$(function(){
$('.example').numberInputFormatter();
});
// Output => 12,345.678
3.在指定的元素中显示格式化的数字。
$(function(){
$('.example').numberInputFormatter({
confirmationSelector: '.another-element',
});
});
4.当输入无效时,显示一条错误消息。
$(function(){
$('.example').numberInputFormatter({
errorSelector: '.error',
});
});
5.自定义错误消息。
$(function(){
$('.example').numberInputFormatter({
errorSelector: '.error',
errorMessage: 'That\'s not a number!',
});
});