最新资源
简介
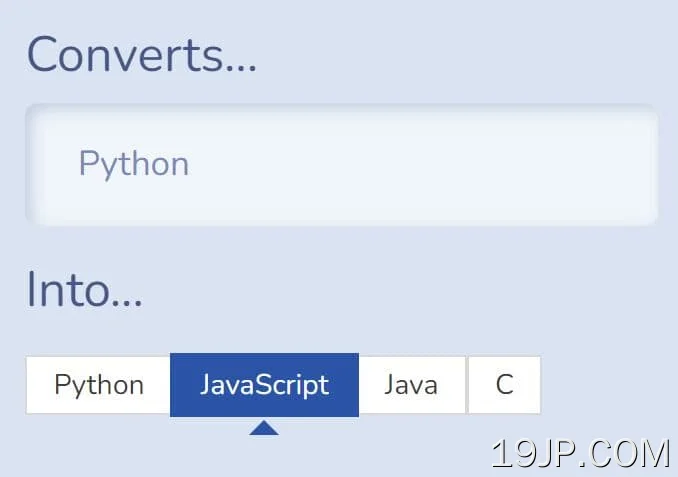
numberselector是一个jQuery插件,它将常规的选择框转换为包含内联切换按钮的水平选择器栏,以获得更好的用户体验。
当用户与选取器栏交互时,它会自动使用所选值更新相应的选择框。
参见:
- 将复选框/单选输入转换为切换按钮-复选框2按钮
如何使用它:
1.将jQuery库和numberselector.js脚本添加到网页中。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/numberselector.js"></script>
2.调用函数数字选择器()在目标上选择select元素,插件将完成其余操作。
<select id="programming_languages" name="programming_languages"> <option value="Python">Python</option> <option value="JavaScript">JavaScript</option> <option value="Java">Java</option> <option value="C">C</option> <option value="C++">C++</option> <option value="C#">C#</option> <option value="Ruby">Ruby</option> <option value="Go">Go</option> <option value="Swift" selected>Swift</option> <option value="Kotlin">Kotlin</option> <option value="PHP">PHP</option> <option value="R">R</option> <option value="TypeScript">TypeScript</option> <option value="Rust">Rust</option> </select>
$(function() {
$("#programming_languages").numberselector();
});3.将CSS样式应用于切换按钮。
.numberselector {
display: block;
margin-top: 10px;
display: table;
width: 100%;
}
.numberselector .numbersrow {
display: table-row;
}
.numberselector span {
border: 1px solid #d8d8d8;
color: white;
font-size: 20px;
padding: 1px 16px;
margin-left: -1px;
background: white;
color: #3c3c3c;
line-height: 1.8;
cursor: pointer;
display: table-cell;
text-align: center;
}
.numberselector span.selected {
color: #fff;
z-index: 1;
position: relative;
}
.numberselector span.selected:before {
position: absolute;
z-index: -1;
background: #2b53a7;
left: -2px;
top: -2px;
right: -2px;
bottom: -2px;
content: ' ';
}
.numberselector span.selected:after {
position: absolute;
left: calc(50% - 7px);
bottom: -10px;
content: ' ';
width: 0;
height: 0;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #2b53a7;
}
.numberselector span.oldselection {
background: #717171;
color: #fff;
}