
最新资源
简介
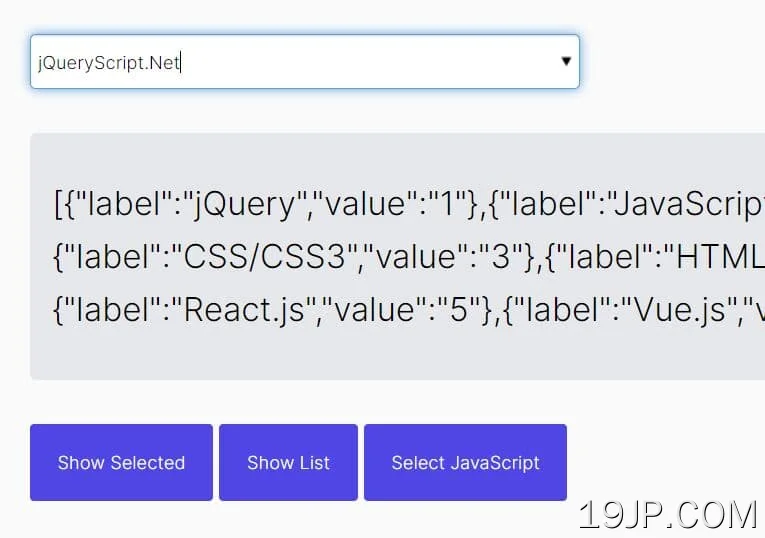
Combo.js是一个轻量级的jQuery插件,它可以将标准的选择下拉列表转换为动态的、可编辑的组合框
如何使用它:
1.将Combo.js插件的文件添加到您的jQuery项目中。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Combo.js --> <link rel="stylesheet" href="/path/to/combojs.css" /> <script src="/path/to/combojs.js"></script>
2.添加组合属性到您的选择下拉列表,插件将进行重置。
<select combojs="languages"> <option value="1">jQuery</option> <option value="2">JavaScript</option> <option value="3">CSS/CSS3</option> <option value="4">HTML5</option> <option value="5">React.js</option> <option value="6">Vue.js</option> </select>
3.获取所选选项作为JSON字符串。
JSON.stringify($("#languages").val())
4.将所有选项作为JSON数组获取。
JSON.stringify($combo("languages").items)
5.设置所选选项。
$combo("languages").setSelected(2, "JavaScript");
6.在组合框中添加新选项。
$combo("languages").add([
{ label: "Python", value: 7 },
{ label: "Go", value: 8 }
]);