
最新资源
简介
还有另一个SEO友好的URL片段生成器,它将输入文本(例如,帖子标题)转换为干净、可读和搜索引擎友好的URL。这有助于提高搜索引擎的可见性和页面排名。
特征:
- 没有空格或特殊字符
- 小写字母
- 简短、简洁的URL路径
- 自定义前缀。
参见:
- 7最佳SEO友好的JavaScript URL Slug生成器
如何使用它:
1.下载并添加jquery-slug.js查询脚本到网页。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery-slug.min.js"></script>
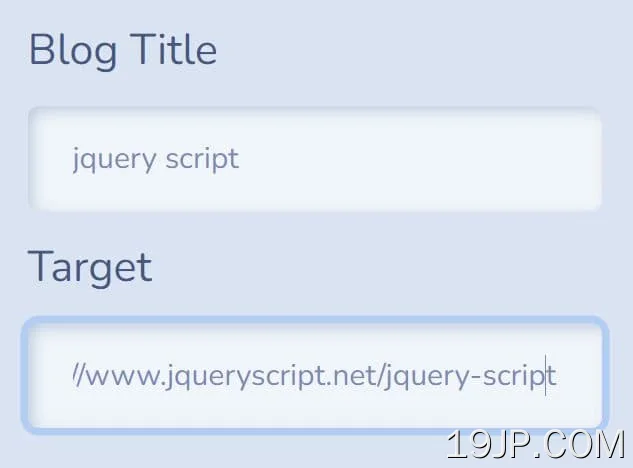
2.提供两个文本输入字段。其中一个允许用户输入内容,例如文章标题,而另一个则保存生成的URL片段。
<h3>Blog Title</h3> <input id="title" /> <h3>URL Slug</h3> <input id="url" />
3.初始化插件并为URL段塞添加前缀。
$("#title").mirror({
prefix: 'https://www.jqueryscript.net/',
output: '#url',
});
4.更多配置选项。
$("#title").mirror({
// 'uppercase', ...
textTransform: "lowercase",
// make the output input disabled
outputDisabled: false,
// make the URL slug more SEO friendly
seoURL: true,
});