
最新资源
简介
SurveyJS是一个强大的、可定制的跨平台调查/反馈/问卷调查/测验JavaScript库,专为jQuery、Angular、React、VueJS、knocket等设计。
主要特点:
支持的问题类型:输入、单选、复选框、下拉列表、矩阵、评分、图像选取器、评论、自定义功能等。
在问题之间共享数据。
打印为PDF。
分析调查结果。
支持条件逻辑。
标记和文本处理。
多种语言。
表单验证。
8个内置主题。
支持第三个插件:select2、jQuery UI日期选择器、Nouislider等等。
基本用法(jQuery):
1.在页面上包含jQuery库和SurveyJS库的文件。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/survey.jquery.js"></script>
- <link href="/path/to/survey.css" type="text/css" rel="stylesheet"/>
2.使用JSON定义您的问题。您可以使用在线调查编辑器构建自己的JSON。
- var json = {
- "completedHtml": "<h3>Thank you for your feedback.</h3> <h5>Your thoughts and ideas will help us to create a great product!</h5>",
- "completedHtmlOnCondition": [
- {
- "expression": "{nps_score} > 8",
- "html": "<h3>Thank you for your feedback.</h3> <h5>We glad that you love our product. Your ideas and suggestions will help us to make our product even better!</h5>"
- }, {
- "expression": "{nps_score} < 7",
- "html": "<h3>Thank you for your feedback.</h3> <h5> We are glad that you share with us your ideas.We highly value all suggestions from our customers. We do our best to improve the product and reach your expectation.</h5>\n"
- }
- ],
- "pages": [
- {
- "name": "page1",
- "elements": [
- {
- "type": "rating",
- "name": "nps_score",
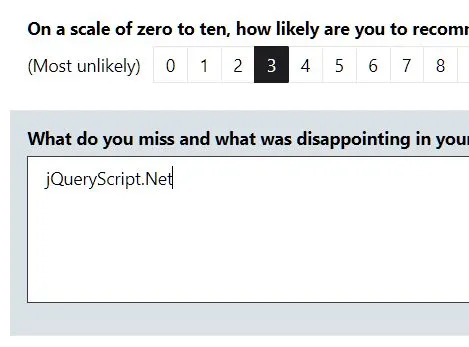
- "title": "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
- "isRequired": true,
- "rateMin": 0,
- "rateMax": 10,
- "minRateDescription": "(Most unlikely)",
- "maxRateDescription": "(Most likely)"
- }, {
- "type": "checkbox",
- "name": "promoter_features",
- "visibleIf": "{nps_score} >= 9",
- "title": "What features do you value the most?",
- "isRequired": true,
- "validators": [
- {
- "type": "answercount",
- "text": "Please select two features maximum.",
- "maxCount": 2
- }
- ],
- "hasOther": true,
- "choices": [
- "Performance", "Stability", "User Interface", "Complete Functionality"
- ],
- "otherText": "Other feature:",
- "colCount": 2
- }, {
- "type": "comment",
- "name": "passive_experience",
- "visibleIf": "{nps_score} > 6 and {nps_score} < 9",
- "title": "What is the primary reason for your score?"
- }, {
- "type": "comment",
- "name": "disappointed_experience",
- "visibleIf": "{nps_score} notempty",
- "title": "What do you miss and what was disappointing in your experience with us?"
- }
- ]
- }
- ],
- "showQuestionNumbers": "off"
- };
3.创建一个容器来放置调查。
- <div id="myContainer"></div>
4.根据您提供的JSON生成一个Surveer表单。
- window.survey = new Survey.Model(json);
- $("#myContainer").Survey({
- model: survey,
- onComplete: sendDataToServer
- });
5.示例JS显示了如何将结果发送到您的服务器。
- function sendDataToServer(survey) {
- var resultAsString = JSON.stringify(survey.data);
- // send the resultAsString to the server
- }
6.示例JS显示了如何将结果发送到您的服务器。
- function sendDataToServer(survey) {
- var resultAsString = JSON.stringify(survey.data);
- // send the resultAsString to the server
- }
7.设置你想要使用的主题。所有主题:
- Survey.StylesManager.applyTheme("bootstrap");
- Survey.StylesManager.applyTheme("orange");
- Survey.StylesManager.applyTheme("darkblue");
- Survey.StylesManager.applyTheme("darkrose");
- Survey.StylesManager.applyTheme("stone");
- Survey.StylesManager.applyTheme("winter");
- Survey.StylesManager.applyTheme("winterstone");
更新日志:
v1.9.85 (2023-04-26)
更新和修复错误
v1.9.84 (2023-04-19)
更新和修复错误
v1.9.83 (2023-04-13)
更新和修复错误
v1.9.82 (2023-04-12)
更新和修复错误
v1.9.81 (2023-04-06)
更新和修复错误
v1.9.80 (2023-03-30)
更新和修复错误
v1.9.79 (2023-03-21)
更新和修复错误
v1.9.78 (2023-03-15)
更新和修复错误
v1.9.77 (2023-03-07)
使现代化
v1.9.69 (2023-02-21)
错误修复
v1.9.59 (2022-11-22)
错误修复









