
最新资源
简介
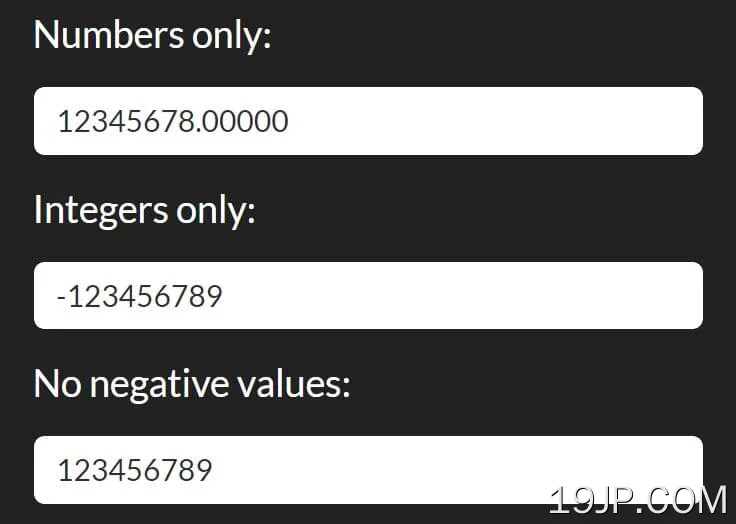
numeric是一个轻量级、快速的jQuery插件,它只允许在输入框中输入有效的数字,从而增强输入验证
当用户通过Ctrl+V将内容粘贴到输入框中时,插件会自动修复值以匹配您想要的格式。
非常适合电子商务网站和在线商店,简化数据输入和验证,最大限度地降低人为错误的风险,确保数据准确性。
如何使用它:
1.下载插件,并将jquery.numeric.js脚本放在jquery之后(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.numeric.js"></script>
2.连接数字函数转换为您希望限制为数值的任何输入字段。
<input class="numeric" type="text" />
$(function(){
$(".numeric").numeric();
});
3.确定是否允许负值。默认值:true。
$(function(){
$(".numeric").numeric({
negative: false
});
});
4.将输入字段限制为只允许x位小数。默认值:-1。
$(function(){
$(".numeric").numeric({
decimalPlaces : 2
});
});
5.JS展示了如何将小数点改为逗号。默认值:-1。
$(function(){
$(".numeric").numeric({
decimal: ","
});
});
6.如果数字无效,则执行一个函数(触发onblur)。
$(function(){
$(".numeric").numeric({
// options here
}, function(){
// do something
});
});