
最新资源
简介
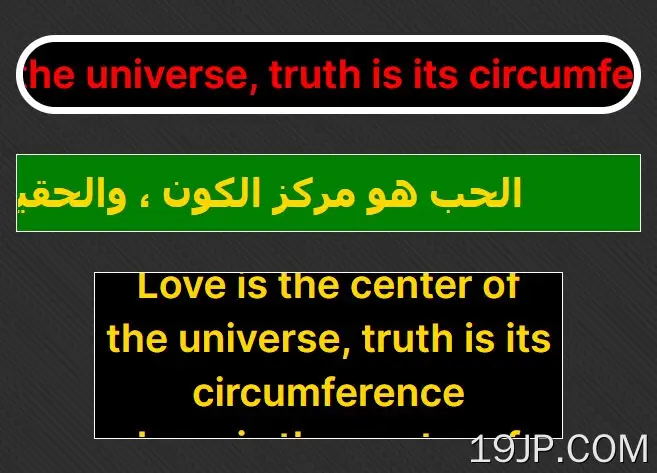
oyomarquee.js是一个轻量级但可自定义的jQuery插件,用于使用CSS3动画以编程方式创建滚动文本。
它允许您像旋转木马或传统的字幕一样水平或垂直滚动文本。
如何使用它:
1.加载主脚本oyomarquee.js公司在jQuery之后(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/oyomarquee.js"></script>
2.创建oyoMarquee的新实例,并传递以下参数:
- 字幕宽度:容器宽度
- 字幕高度:集装箱高度
- 字幕:边界半径
- text方向:“left”(默认值)、“right”、“top”或“down”
// oyoMarquee(marqueeWidth, marqueeHeight, marqueeBorderRadius, textDirection) const myMarquee = new oyoMarquee(700, 50, 25);
3.使用setText将文本设置为滚动method。就这样。
myMarquee.setText("Any Text Here");
4.将您自己的样式应用于字幕容器。
.oyomarquee {
border: 1px solid white;
margin: auto;
padding: 16px;
font-size: 25px;
}
5.或者直接在JavaScript中更改样式。
myMarquee.changeBackgroundColor("black");
myMarquee.changeTextColor("red");
6.设置停止前滚动动画的播放次数。默认值:“无穷大”。
myMarquee.loop = 2;
7.配置滚动动画。
// animation speed // default 1 myMarquee.speed = 2; // animation delay // default 0 myMarquee.delay = 1;
8.确定是否在页面加载时播放滚动动画。默认值:true。
myMarquee.scroll = false;
9.确定是否折叠空白序列。默认值:false。
myMarquee.wrap = false;
10.设置滚动动画的方向。
myMarquee.direction = "right"
更新日志:
2022-02-26
- JS更新