
最新资源
简介
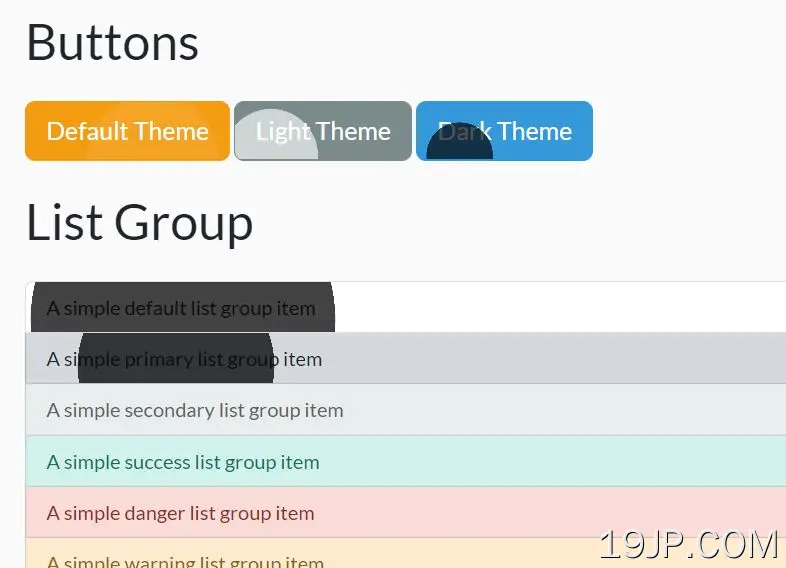
一个轻量级且易于使用的jQuery插件,使用CSS3转换将材质设计“Ripple Click Effect”应用于任何DOM元素。
如何使用它:
1.加载JavaScript波纹.js和样式表波纹.css在HTML文档中。
<link rel="stylesheet" href="/path/to/ripple.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/ripple.js"></script>
2.添加数据波动属性到目标元素,插件将完成其余操作。
<button data-ripple> Default Theme </button>
3.设置波纹点击效果的主题。
<button data-ripple data-ripple-theme="light">
Light Theme
</button>
<button data-ripple data-ripple-theme="dark">
Dark Theme
</button>
/* override the theme styles */
.ripple-light .ripple {
background: rgba(255, 255, 255, 0.8);
}
.ripple-dark .ripple {
background: rgba(0, 0, 0, 0.8);
}
4.您也可以使用数据波纹选择器属性
<ul class="list-group"
data-ripple data-ripple-theme="dark"
data-ripple-selector=".list-group-item">
<li class="list-group-item">A simple default list group item</li>
<li class="list-group-item">A simple primary list group item</li>
<li class="list-group-item">A simple secondary list group item</li>
<li class="list-group-item">A simple success list group item</li>
...
</ul>