
最新资源
简介
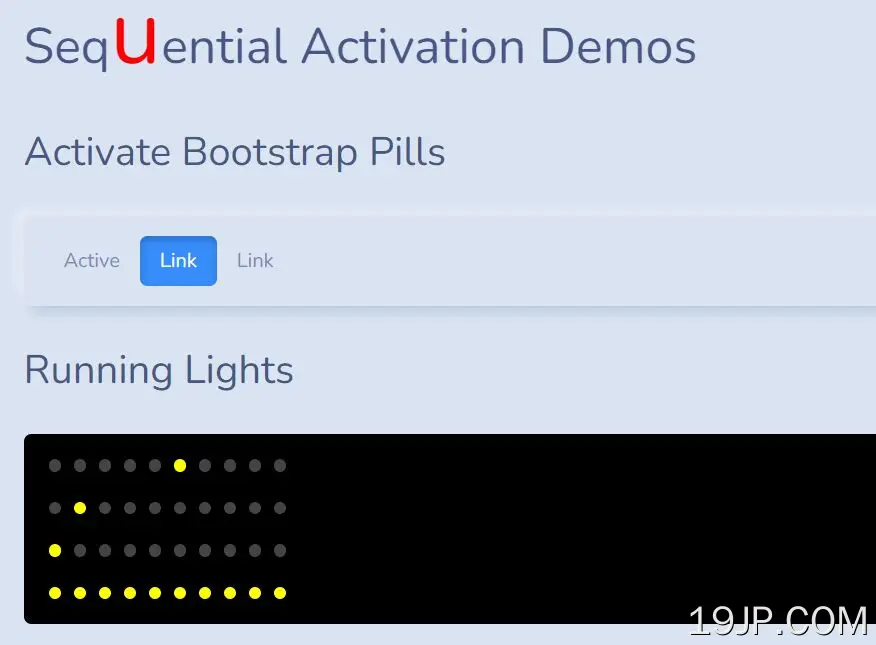
Sequel Activation是一个jQuery插件,可以让你按顺序自动激活和停用元素。第一个元素在指定的一段时间内保持活动状态,然后激活下一个元素,以此类推。每次激活之间的延迟可以设置为毫秒。
非常适合红绿灯、闪烁的圣诞灯、交互式动画或任何其他需要排序才能工作的东西
参见:
- jQuery插件按顺序淡入元素-fadeQueue
如何使用它:
1.下载插件并插入主JavaScriptjquery.sequential-activation.min.js查询在jQuery之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jquery.sequential-activation.min.js"></script>
2.调用目标元素上的函数,该函数包含应逐个激活的元素。
<ul id="example"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> ... </ul>
$('#example').sequentialActivation({
// options here
});
3.在CSS中设置活动样式。
#example .active {
color: #ff0000;
}
4.覆盖默认动画速度。默认值:300ms。
$('#example').sequentialActivation({
animationSpeed: 2000
});
5.设置需要激活的元素。默认值:“li”。
$('#example').sequentialActivation({
elementToActivate: 'span',
});
6.设置动画循环的次数。默认值:“0”(无穷大)。
$('#example').sequentialActivation({
loop: 5,
});
7.使元件始终处于激活状态。默认值:false。
$('#example').sequentialActivation({
keepActive: true,
});