
最新资源
简介
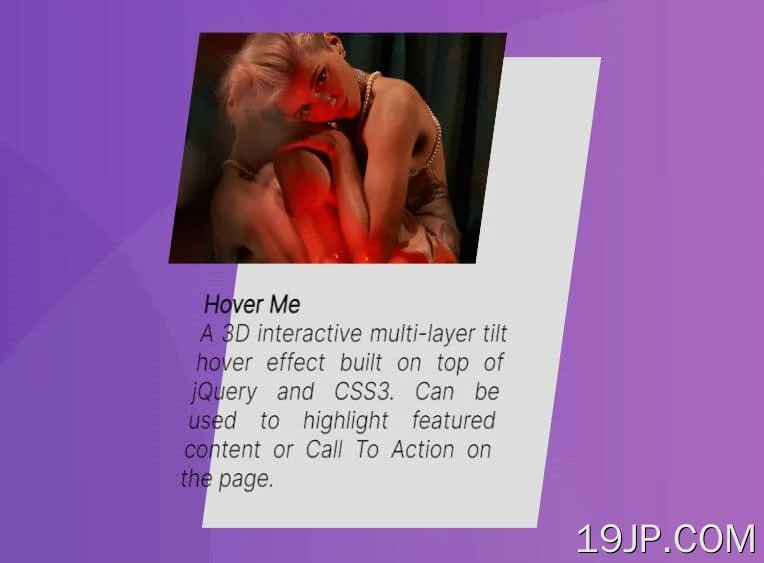
在jQuery和CSS3之上构建的3D交互式多层倾斜悬停效果。可以用来突出页面上的特色内容或行动呼吁,吸引用户的注意力,鼓励他们参与您的网站。
它使用CSS3 3D转换来旋转和平移一组元素,以响应光标的移动。通过在3D空间中旋转元素,您可以创建深度错觉,让您的内容感觉更具沉浸感和互动性
参见:
- 使用jQuery的交互式视差倾斜效果-Tilt.js
- 使用jQuery和CSS3的视差悬停倾斜效果-universal-Tilt.js
如何使用它:
1.将您的内容添加到网页中。
<section class="section">
<div class="card">
<img src="1.jpg" class="card-image" class="card-image" />
<h4 class="card-title">Hover Me</h4>
<p class="card-text">This is a hover effect</p>
</div>
</section>
2.必要的CSS样式。
.section{
width: 250px;
margin: 40px auto;
transform-style: preserve-3d;
transform: translateZ(100px);
}
.card{
width: 250px;
padding:10px;
text-align: justify;
transform-style: preserve-3d;
transform: translateZ(100px);
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
-o-transform: translateZ(100px);
background-color:#ddd;
}
.card-image{
width: 230px;
transform-style: preserve-3d;
transform:translateZ(100px);
-webkit-transform:translateZ(100px);
-moz-transform:translateZ(100px);
-ms-transform:translateZ(100px);
-o-transform:translateZ(100px);
}
.card-text,
.card-title{
transform-style: preserve-3d;
transform:translateZ(50px);
-webkit-transform:translateZ(50px);
-moz-transform:translateZ(50px);
-ms-transform:translateZ(50px);
-o-transform:translateZ(50px);
}
3.在文档末尾加载最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4.启用鼠标移动时的悬停效果。
var card = $(".card");
$(document).on("mousemove",function(e) {
var ax = -($(window).innerWidth()/2- e.pageX)/20;
var ay = ($(window).innerHeight()/2- e.pageY)/10;
card.attr("style", "transform: rotateY("+ax+"deg) rotateX("+ay+"deg);-webkit-transform: rotateY("+ax+"deg) rotateX("+ay+"deg);-moz-transform: rotateY("+ax+"deg) rotateX("+ay+"deg)");
});