
最新资源
简介
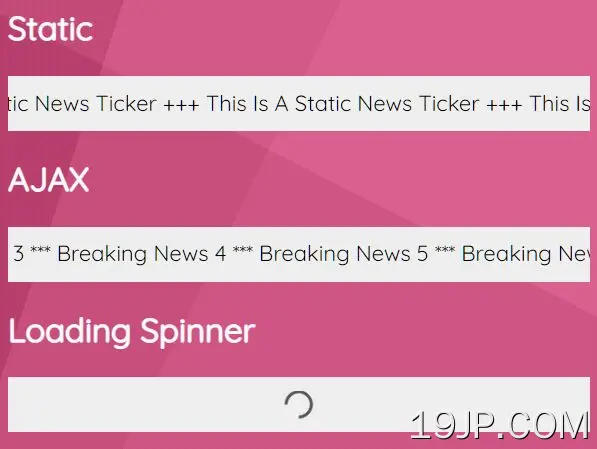
一个简单但可配置的jQuery新闻ticker插件,可以以给定的速度平滑、水平和无限滚动文本块。
支持静态文本和JSON/JSONP数据源(通过AJAX)。非常适合突发新闻、股票报价、信息消息等。
参见:
- jQuery和纯JavaScript/CSS中的10个最佳新闻提示插件
如何使用它:
1.要开始,请在HTML页面上包含jQuery库和eocjsNewsticker插件的文件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="eocjs-newsticker.js"></script> <link rel="stylesheet" href="eocjs-newsticker.css" />
2.创建一个静态新闻ticker,从文档中的文本块加载内容。
<div id="example">This Is A Static News Ticker</div>
$("#example").eocjsNewsticker({
// options here
});
3.创建一个动态新闻ticker,通过AJAX从外部JSON文件加载内容。
<div id="example"></div>
$("#example").eocjsNewsticker({
type: 'ajax',
source: 'data.json'
});
// data.json
{
"1": "Breaking News 1",
"2": "Breaking News 2",
"3": "Breaking News 3",
"4": "Breaking News 4",
"5": "Breaking News 5"
}
4.使用以下选项配置新闻行情器。
$("#example").eocjsNewsticker({
// animation speed
speed: 20,
// time to wait before starting
timeout: 1,
// divider between news
divider: '+++',
// or 'ajax'
type: 'static'
});
5.自定义AJAX模式。
$("#example").eocjsNewsticker({
// data source
source: '',
// or 'jsonp'
dataType: 'json',
// used for jsonp
callback: 'callback',
// polling interval of the ajax source (seconds)
interval: 120,
// direction (ltr or rtl)
'direction': 'ltr'
});
更新日志:
版本0.7.1(2023-03-10)
- 小的CSS更改
- JS更新
版本0.7.0(2022-09-26)
- 删除了使用jsonp的选项,因为所有现代浏览器都支持fetch API。如果您仍然需要对jsonp的支持,请使用版本0.6.2。
版本0.6.2(2022-07-21)
- 幻灯片大小现在在开始前再次检查
版本0.6.1(2022-02-16)
- 添加了使用获取API的选项
v0.5.1 (2021-10-28)
- 次要修复
v0.5.0 (2021-10-28)
- 支持从右到左的语言
v0.4.2 (2021-07-21)
- 允许JSON源中的数组
v0.4.1 (2021-07-15)
- 小的性能改进
2020-10-31
- 更新eocjs-newsticker.css
- 更新eocjs-newsticker.js
2020-09-28
- JS和CSS更新
2020-07-01
- JS更新
2020-03-25
- 小改进
Â