
最新资源
简介
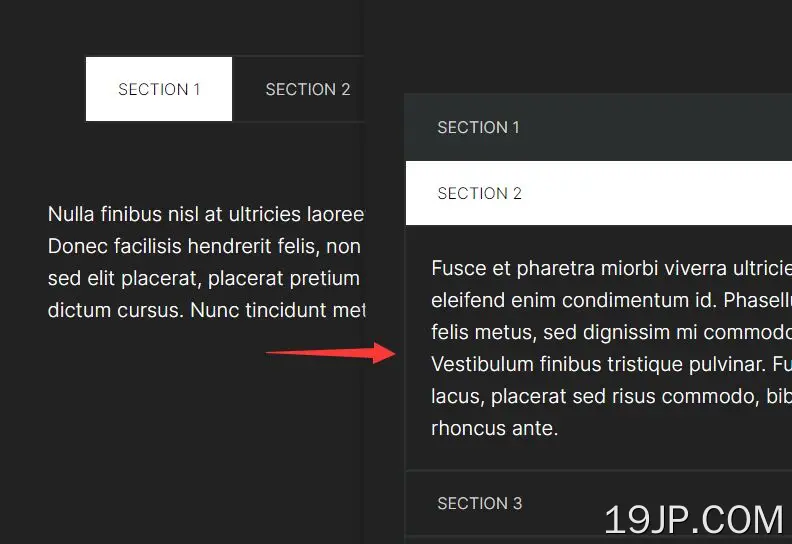
serialTabs是一个轻量级的、响应选项卡到手风琴式jQuery插件,它可以根据屏幕大小自动在选项卡和手风琴式布局之间切换。
参见:
- JavaScript和/或纯CSS中的10个最佳选项卡系统
如何使用它:
1.在加载了最新jQuery库的页面上包含jQuery serialTabs插件的文件。
- <link rel="stylesheet" href="/path/to/dist/jquery.serialtabs.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/dist/jquery.serialtabs.min.js"></script>
2.创建一个指向选项卡内容的选项卡列表,如下所示:
- <!-- Tabs -->
- <ul class="serialtabs-nav">
- <li>
- <span class="sub-link-1" data-serialtabs="#tabs-nav-1">Section 1</span>
- </li>
- <li>
- <span class="sub-link-1 is-current" data-serialtabs="#tabs-nav-2">Section 2</span>
- </li>
- <li>
- <span class="sub-link-1" data-serialtabs="#tabs-nav-3">Section 3</span>
- </li>
- </ul>
- <!-- Tabbed Content -->
- <div id="tabs-nav-1" class="serialtabs-nav-content">
- <p>Section 1 Content</p>
- </div>
- <div id="tabs-nav-2" class="serialtabs-nav-content">
- <p>Section 2 Content</p>
- </div>
- <div id="tabs-nav-3" class="serialtabs-nav-content">
- <p>Section 3 Content</p>
- </div>
3.在文档上初始化插件,准备就绪。
- $(document).ready(function(){
- $('.serialtabs-nav').serialtabs();
- });
4.设置显示模式:
- 自动:在选项卡和手风琴布局之间自动切换
- 手风琴:手风琴布局
- 选项卡:选项卡布局
- $(document).ready(function(){
- $('.serialtabs-nav').serialtabs({
- mode: 'auto'
- });
- });
5.自定义触发事件。默认值:“点击”。
- $(document).ready(function(){
- $('.serialtabs-nav').serialtabs({
- event: 'hover',
- });
- });
6.指定要使用的动画。看见https://api.jquery.com/category/effects/了解更多详细信息。
- $(document).ready(function(){
- $('.serialtabs-nav').serialtabs({
- fxIn: 'slideDown',
- fxOut: 'slideUp',
- });
- });
7.覆盖默认的CSS来创建自己的样式。
- .serialtabs-nav {
- display: flex;
- justify-content: center;
- margin-bottom: 60px;
- }
- .serialtabs-nav .sub-link-1 {
- display: block;
- padding: 15px 25px;
- border: 2px solid #2c2f2f;
- color: rgba(255, 255, 255, .8);
- cursor: pointer;
- font-size: 13px;
- text-transform: uppercase;
- font-weight: 400;
- transition: 400ms;
- }
- .serialtabs-nav .sub-link-1:hover {
- background-color: #2c2f2f;
- text-decoration: none;
- }
- .serialtabs-nav .sub-link-1.is-current {
- background-color: #fff;
- cursor: default;
- color: #000;
- opacity: 1;
- }
- .serialtabs-nav[data-serialtabs-mode="tabs"]>li+li {
- margin-left: -2px;
- }
- .serialtabs-nav[data-serialtabs-mode="accordion"] {
- display: block;
- }
- .serialtabs-nav[data-serialtabs-mode="accordion"]>li+li {
- margin-top: -2px;
- }
- .serialtabs-nav[data-serialtabs-mode="accordion"] .serialtabs-nav-content {
- padding: 20px;
- border: 2px solid #2c2f2f;
- border-top: 0;
- }
Â