
最新资源
简介
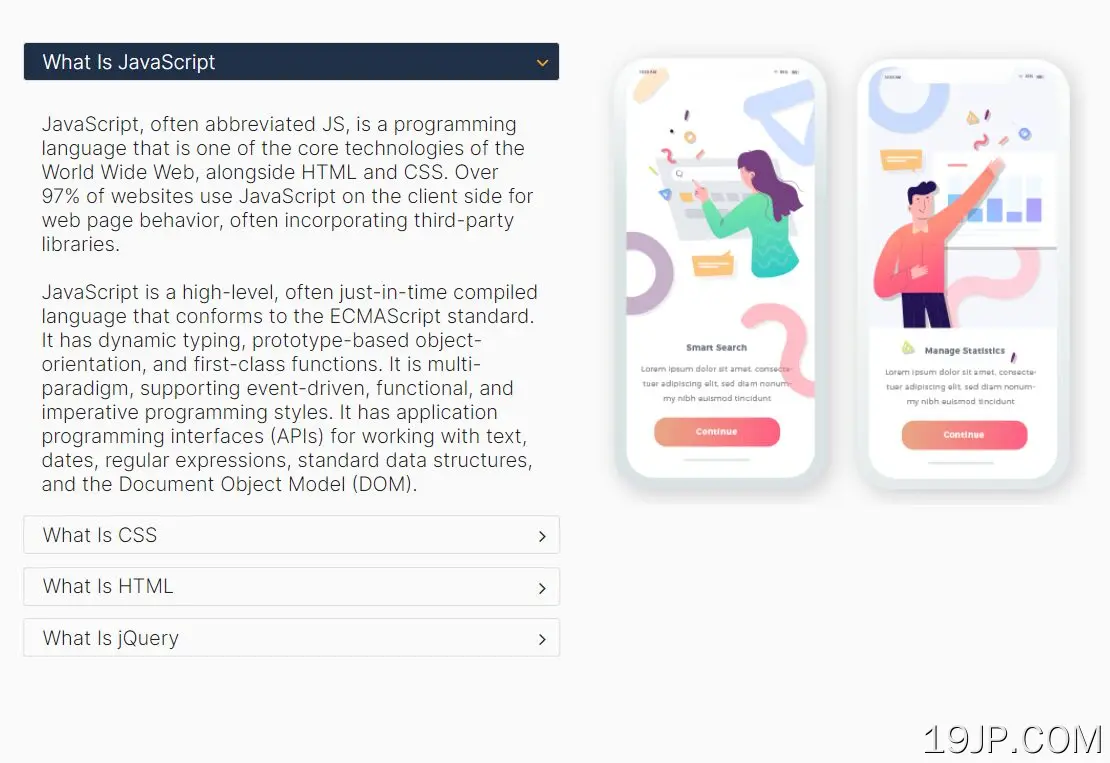
如果你正在寻找一个现代的jQuery手风琴,它有漂亮干净的UI,易于定制和扩展——这就是它。
在这篇文章中,我们将与您分享一个很棒的手风琴UI,它可以在切换(向上滑动和向下滑动)手风琴面板时在图像之间切换。
由于该组件是纯HTML/CSS,并使用jQuery的幻灯片功能来切换手风琴面板,因此它与大多数现代浏览器兼容。
如何使用它:
1.为手风琴式UI构建HTML结构,并为每个手风琴式面板分配如下解释图像:
<div class="content">
<div class="accordion">
<div class="title active" data-image="1.png">
Accordion 1
</div>
<div class="desc active">
Accordion Content 1
</div>
<div class="title" data-image="2.png">
Accordion 2
</div>
<div class="desc">
Accordion Content 2
</div>
<div class="title" data-image="3.png">
Accordion 3
</div>
<div class="desc">
Accordion Content 3
</div>
... more accordion panels here ...
</div>
<div class="image">
<img src="1.png">
</div>
</div>
2.在文档中加载jQuery库和Font Awesome标志性字体(可选)。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- For Toggle Icons --> <link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css" />
3.手风琴式UI的示例CSS。
.content > div {
width: 50%;
float: left;
height: 400px;
box-sizing: border-box;
}
.title {
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
cursor: pointer;
padding-left: 15px;
transition: 0.3s;
margin-bottom: 10px;
}
.title:after {
content: '\f105';
font-family: fontawesome;
float: right;
margin-right: 5px;
margin-top: 3px;
transition: 0.3s;
}
.title.active:after {
transform: rotate(90deg);
color: orange;
}
.title:hover,
.title.active {
background-color: #203049;
color: #fff;
}
.desc {
padding: 15px;
display: none;
}
.desc.active {
display: block;
}
.image {
text-align: right
}
.image img {
height: 370px;
}
4.当您在手风琴面板之间切换时,启用手风琴UI并在图像之间切换。
$('.title').click(function () {
$(this).addClass('active')
$(this).siblings('.title').removeClass('active')
$(this).siblings('.desc').stop().slideUp()
$(this).next().stop().slideDown()
var dataImage = $(this).attr('data-image')
$('.image img').attr('src', dataImage)
})