
最新资源
简介
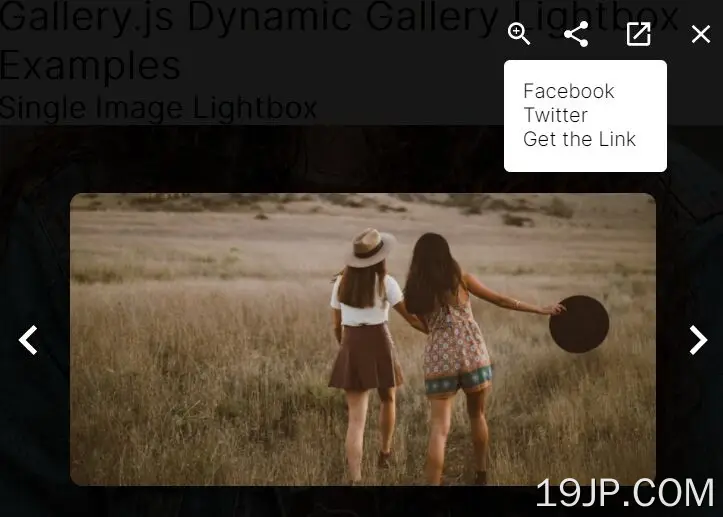
一个响应迅速、易于使用、用户友好的jQuery gallery灯箱插件,旨在为网页提供优雅的图像/视频观看体验。
特征:
- 像滑块一样在图像/视频之间导航。
- 图像放大/缩小。
- 在脸书和推特上分享图片。
- 在新选项卡中打开原始图像。
- 8个非常酷的过渡效果。
如何使用它:
1.在文档中加载Gallery.js插件的文件。
<!-- jQuery & jQuery UI --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script> <!-- jQuery Gallery.js Plugin --> <link rel="stylesheet" href="/path/to/gallery.min.css" /> <script src="/path/to/gallery.min.js"></script>
2.创建一个容器来容纳图像库。
<div class="Gallery"></div>
3.在Gallery中添加图片和标题。
json = '{ "Entry": { "Title": "Gallery Tigle", '+
'"Image": ["1.jpg",'+
'"2.jpg",'+
'"3.jpg",'+
'"4.jpg",'+
'"5.jpg",'+
'"6.jpg" ] } }';
JavaScriptGallery.addGallery(json);
4.或者通过HTML而不是JavaScript插入图像和视频。
<div class="Gallery">
<img src="https://dummyimage.com/800x400/00ff00/00ff00" />
<img src="https://dummyimage.com/800x400/ffff00/00ff00" />
<img src="https://dummyimage.com/800x400/00ffff/00ff00" />
<img src="https://dummyimage.com/800x400/0fff00/00ff00" />
<img src="https://dummyimage.com/800x400/0000ff/00ff00" />
<img src="https://dummyimage.com/800x400/ff0000/00ffff" />
<img src="https://dummyimage.com/800x400/0000ff/ffff66" />
<img src="https://dummyimage.com/800x400/00ff00/ff3300" />
<video width="320" height="240" autoplay="" muted="" loop="">
<source
src="https://www.w3schools.com/html/movie.mp4"
type="video/mp4"
/>
</video>
<video width="320" height="240" autoplay="" muted="" loop="">
<source
src="https://www.w3schools.com/html/mov_bbb.mp4"
type="video/mp4"
/>
</video>
</div>
JavaScriptGallery.initGallery();
5.创建一个图像滑块。您也可以点击放大galler灯箱中的图像。
<div class="GallerySlide"> <!-- Left Arrow --> <svg onClick="gallerySlideLeft()" class="nav_left" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white" width="48px" height="48px"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M15.41 16.59L10.83 12l4.58-4.59L14 6l-6 6 6 6 1.41-1.41z"/></svg> <!-- Slide Images --> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/aa550/fff000" alt="source code"> <img class="codeImage galleryJS addFill" width="600px" height="324px" src="https://dummyimage.com/800x400/ff0000/000" alt="source code"> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/00ff00/00ff00" alt="source code"> <img class="codeImage galleryJS" width="600px" height="324px" src="https://dummyimage.com/800x400/0000ff/0000ff" alt="source code"> <!-- Right Arrow --> <svg onClick="gallerySlideRight()" class="nav_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white" width="48px" height="48px"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M8.59 16.59L13.17 12 8.59 7.41 10 6l6 6-6 6-1.41-1.41z"/></svg> </div> <!-- Pagination Dots --> <div class="GallerySlideDots"></div>
//animation duration, enable/disable animation , enable/disable dots under the slider JavaScriptGallery.initGallerySlide(300, true, true);
6.在单个图像上初始化插件。您可以使用此方法创建全屏图像查看器。
<img class="galleryJS addToGallery" src="1.jpg" />
7.调整窗口大小时移动图像。
<move id="move_123" mediaquery="768"></move> <img id="element_123" src="1.jpg" />
JavaScriptGallery.initMove();
8.确定是否启用额外按钮(社交媒体、缩放、图像链接等)。
JavaScriptGallery.enableExtraButtons();
9.设置您喜欢的过渡效果:
- 不透明度
- 放大
- 滑动
- 幻灯片和缩放
- 幻灯片缩放
- 快速缩放
- 反弹
- 泡芙变焦
JavaScriptGallery.setGalleryTransition("zoomin");
10.设置您喜欢的图库样式:
- 瓷砖
- 居中
- 圈子
- 满的
- 马赛克
JavaScriptGallery.setGalleryStyle("mosaic");
11.确定是否在调整窗口大小时自动设置图库宽度。
JavaScriptGallery.enableAutoWidth();
12.设置多媒体资料灯箱的背景颜色。
JavaScriptGallery.backgroundColor("#444444");
13.在多媒体资料查看器中启用双击。
JavaScriptGallery.enableDoubleClick();
14.允许ESC键缩小图库。
JavaScriptGallery.enableKeydownESC();
更新日志:
版本0.2.0(2022-01-24)
- 所有函数都转换为JavaScriptGallery()类中的方法。
2022-01-10
- 添加了Debug()函数
- 添加了新评论
2021-07-26
- 添加马赛克样式