
最新资源
简介
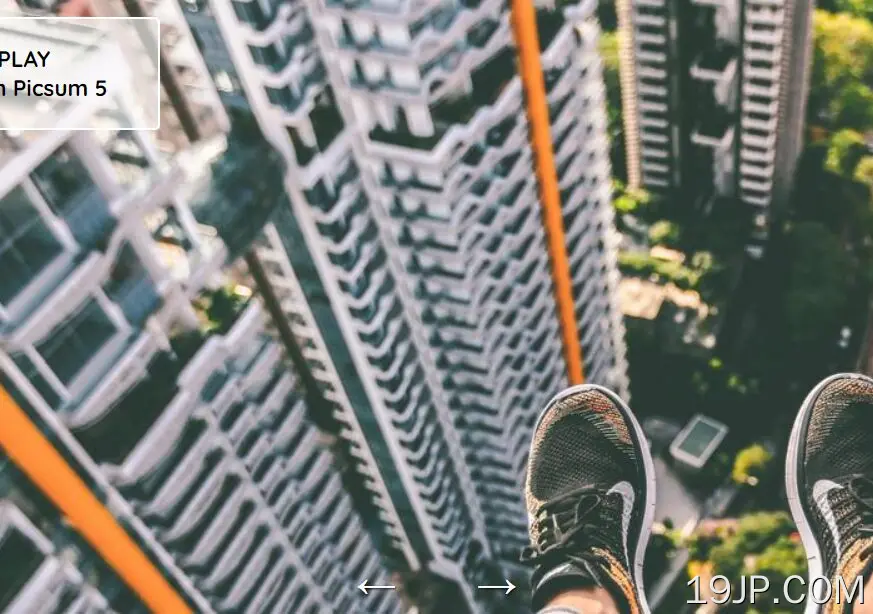
一个简单、轻便、可自定义的幻灯片放映插件,以优雅流畅的方式显示您的图像。
它有几个独特的过渡(滑动和交叉渐变)可供您使用,并且可以通过CSS轻松地进一步自定义。
如何使用它:
1.将图像与图像标题和下一个/上一个按钮一起添加到幻灯片放映容器中。
<div class="slideshow">
<div class="slides-box">
<!-- Slides -->
<div class="slide">
<p class="title">Slide 1</p>
<img src="1.jpg" alt="image" title="image">
</div>
<div class="slide">
<p class="title">Slide 2</p>
<img src="2.jpg" alt="image" title="image">
</div>
<div class="slide">
<p class="title">Slide 3</p>
<img src="3.jpg" alt="image" title="image">
</div>
... more slides here ...
</div>
<!-- Nav buttons -->
<div class="slideshow-buttons">
<div class="prev-btn">←</div>
<div class="next-btn">→</div>
</div>
</div>
2.下载插件并插入幻灯片.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="slideshow.js"></script>
3.初始化幻灯片放映插件,并确定您希望使用的过渡效果:“幻灯片”、“渐变”和“照片”。
$('.slideshow').slideshowPlugin({
effect: 'sliding',
// more options here
});
4.通过CSS自定义幻灯片的样式。
.slideshow {
width: 80%;
max-width: 900px;
height: 500px;
background-color: black;
margin: 20px auto;
position: relative;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.4);
border-radius: 4px;
}
.slides-box .slide .title {
background-color: rgba(255, 255, 255, 0.6);
position: absolute;
padding: 20px 40px;
text-align: left;
border-top: 2px solid white;
border-right: 2px solid white;
border-bottom: 2px solid white;
border-left: 8px solid white;
font-size: 18px;
font-weight: bold;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.slides-box .slide img {
display: table;
}
.slideshow-buttons {
color: black;
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
}
.slideshow-buttons div {
color: white;
display: inline-block;
font-size: 2em;
padding: 10px;
cursor: pointer;
}
.slideshow-buttons .next-btn {
margin-left: 4%;
transition: all ease-in-out 0.3s;
text-shadow: 1px 1px 2px black;
}
.slideshow-buttons .next-btn:hover {
transform: translateX(4px);
}
.slideshow-buttons .prev-btn {
transition: all ease-in-out 0.3s;
text-shadow: 1px 1px 2px black;
}
.slideshow-buttons .prev-btn:hover {
transform: translateX(-4px);
}
5.可用的幻灯片放映选项。
$('.slideshow').slideshowPlugin({
// CSS selectors
slidesBox: 'slides-box',
nextBtn: 'next-btn',
prevBtn: 'prev-btn',
// transition effect
effect: null,
// animation speed
slideSpeed: 300,
titleSpeed: 800,
// set to 'true' to enable autoplay
autoplay: null,
// autoplay interval
delay: 5000,
// fadeIn speed for caption text
fadein: null,
// no delay
noDelay: 0,
// 'keep'
ratio: null,
});