
最新资源
简介
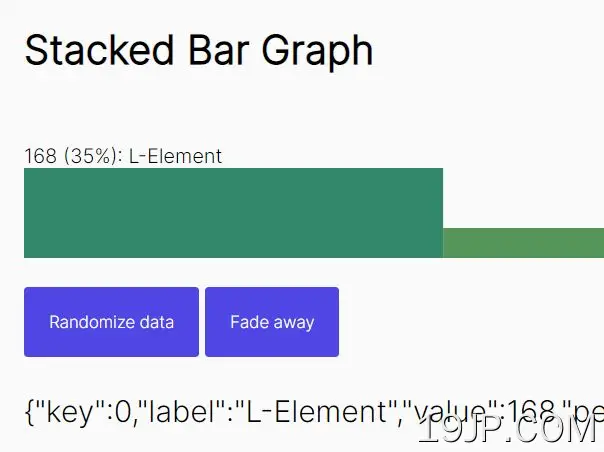
StackBars是一个编写良好、灵活的插件,可以方便地堆叠多个条形图来创建百分比指标图。
基于jQuery和d3.js库构建。您可以使用它来显示进度、税收百分比、成本、进度条等。
如何使用它:
1.在文档中加载必要的jQuery和d3.js库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/d3.min.js"></script>
2.在jQuery之后加载Stackbars插件。
<script src="plugin.js"></script>
3.为堆叠条形图创建一个空的DIV。
<div id="indicator"></div>
4.在JS数组中定义您的pencentage值,如下所示:
const myData = [
{
"key": 0, // unique ID
"label": "Element 1", // Label text
"value": 1
},
{
"key": 1,
"label": "Element 2",
"value": 1
},
{
"key": 2,
"label": "Element 3",
"value": 1
},
// ...
]
5.根据您提供的数据生成堆叠条形图。
var bars = $("#indicator").stackbars({
data: myData,
});
6.自定义堆叠条形图的外观。
var bars = $("#indicator").stackbars({
data: myData,
height: 48, // container height
bottomMargin: 0,
container: '#indicator',
colorSetting: ["#33876b","#559559","#77a347","#98b236","#bac024","#dcce12","#cccccc","#b2b2b2","#9a9a9a","#808080","#4a4a4a","#121212"],
stackMargin: 0,
stackHeight: 6, // bar height
textPositionEven: -4,
textPositionOdd: -4,
hoverButtonWidth: 200,
stackMinWidth: 15,
disableEvents: false, // disable mouse interaction
});
7.单击某个部分时触发一个函数。
var bars = $("#indicator").stackbars({
data: myData,
onSectionClick: function (obj) {
// do something
},
});
8.当鼠标悬停在堆叠的条形图上时触发一个功能。
var bars = $("#indicator").stackbars({
data: myData,
hoverText: function (obj) {
// do something
}
});
9.更新堆叠条形图。
$("#indicator").stackbars("update", newData);