
最新资源
简介
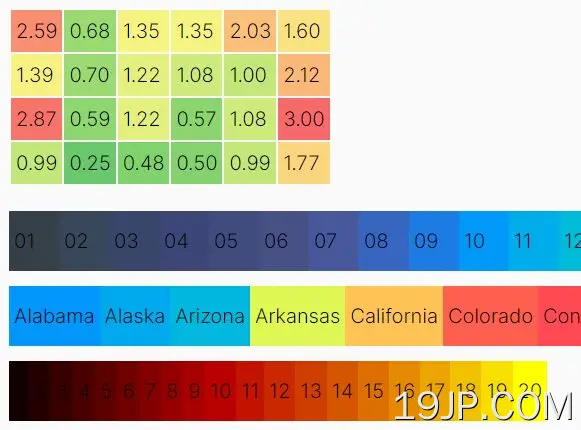
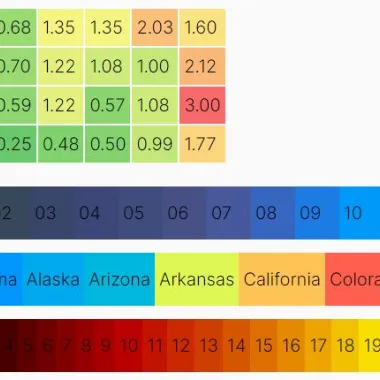
Hottie是一个jQuery热图插件,用于根据数值数据的计算值,用一系列颜色格式化HTML元素(如表单元格和列表项)。
åè§ï¼
- 热地图
å¦ä½ä½¿ç¨å®:
1.在jQuery之后加载Hottie插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.hottie.js"></script>
2.调用目标元素上的函数,插件将完成剩下的工作。
<ul id="demo"> <li>1</li> <li>2</li> <li>3</li> ... </ul>
$(function(){
$("#demo li").hottie();
});
3.定义一组热图颜色,用于表示数值数据的计算值。
$(function(){
$("#demo li").hottie({
colorArray : [
"#63BE7B",
"#FBE983",
"#F8696B"
]
});
});
4.定义一组热图颜色,用于表示数值数据的计算值。
$(function(){
$("#demo li").hottie({
colorArray : [
"#63BE7B",
"#FBE983",
"#F8696B"
]
});
});
5.使插件能够从HTML数据属性中读取数字数据:
<ul id="demo"> <li data-hist="1.1">Alabama</li> <li data-hist="1.2">Alaska</li> <li data-hist="1.3">Arizona</li> ... </ul>
$(function(){
$("#demo li").hottie({
readValue : function(e) {
return $(e).attr("data-myvalue");
}
});
});
6.自定义数据为空时的颜色。默认值:“#333”。
$(function(){
$("#demo li").hottie({
nullColor : "#222"
});
});