
最新资源
简介
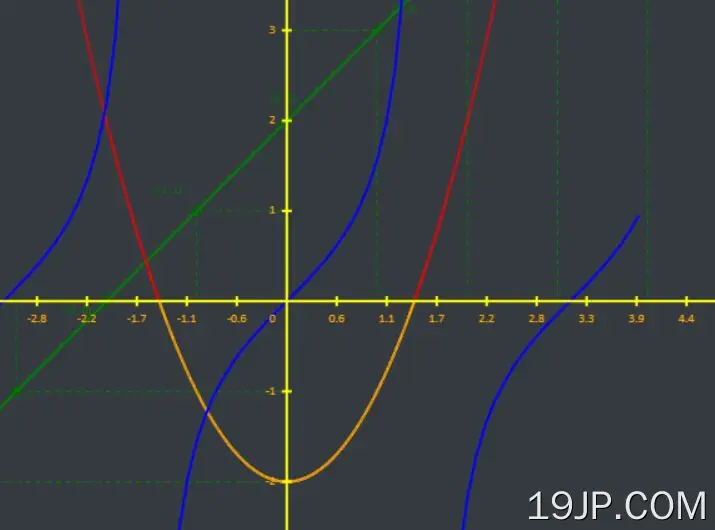
smartGraph是一个强大的jQuery插件,允许开发人员使用JavaScript和HTML5画布绘制动态、响应、可拖动、矢量形状、无限扩展的图形。
在数学应用程序中很有用,可以生成以有组织的方式表示数据或值的图形和图表,例如函数的图形。
如何使用它:
1.要开始,请在网页上包含jQuery JavaScript库和smartGraph插件的文件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/js/jquery.smartGraph.min.js"></script> <link rel="stylesheet" href="/path/to/dist/css/jquery.smartGraph.min.css" />
2.创建一个画布元素来保存图形。
<div class="smart-graph smart-graph-example"> <canvas></canvas> </div>
3.使用自定义记号和标签创建基本的笛卡尔坐标系。
$('.smart-graph-example').smartGraph({
color: '#343a40',
axises: {
thickness: null,
/* inherits from lines.thickness */
color: null,
/* inherits from lines.color */
ticks: {
step: 1,
size: 8,
thickness: null,
/* inherits from axises.thickness */
color: null,
/* inherits from lines.color */
titles: {
font: '10px Calibri',
padding: 10,
color: null,
/* inherits from texts.color */
render: function(value, axisCreatorManager) {
return axisCreatorManager.getOptimallyRoundedTick(value);
}
}
},
labels: {
font: '20px Calibri',
color: null /* inherits from texts.color */
},
x: {
color: null,
/* inherits from axises.color */
label: {
caption: 'x',
color: null,
/* inherits from axises.labels.color */
padding: 20
},
ticks: {
step: null,
/* inherits from axises.ticks.step */
color: null,
/* inherits from axises.color */
titles: {
color: null,
/* inherits from axises.ticks..titles.color */
render: null /* inherits from axises.ticks.titles.render */
}
}
},
y: {
color: null,
/* inherits from axises.color */
label: {
caption: 'y',
color: null,
/* inherits from axises.labels.color */
padding: 20
},
ticks: {
step: null,
/* inherits from axises.ticks.step */
color: null,
/* inherits from axises.color */
titles: {
color: null,
/* inherits from axises.ticks.titles.color */
render: null /* inherits from axises.ticks.titles.render */
}
}
}
},
data: {
points: [],
functions: []
},
point: {
size: 10,
thickness: 2,
color: null,
/* inherits from color */
hintlines: {
show: false,
color: null,
/* inherits from lines.color */
thickness: null,
/* inherits from lines.thickness */
dash: [2, 2]
},
label: {
font: '13px Calibri',
color: null,
/* inherits from texts.color */
padding: 7,
render: function(x, y) {
return '(' + x.roundDigits(2) + ', ' + y.roundDigits(2) + ')';
}
}
},
'function': {
step: null,
/* inherits from axises.x.ticks.step */
modifier: function() {
return null;
},
connectlines: {
show: true,
color: null,
/* inherits from lines.color */
thickness: null,
/* inherits from lines.thickness */
dash: []
},
points: {
color: null,
/* inherits from point.color */
size: null,
/* inherits from point.size */
thickness: null,
/* inherits from point.thickness */
hintlines: {
show: null,
/* inherits from point.hintlines.show */
color: null,
/* inherits from point.hintlines.color */
thickness: null,
/* inherits from point.hintlines.thickness */
dash: null /* inherits from point.hintlines.dash */
},
labels: {
font: null,
/* inherits from point.label.font */
color: null,
/* inherits from point.label.color */
padding: null,
/* inherits from point.label.padding */
render: function() {
return '';
}
}
}
},
lines: {
color: null,
/* inherits from color */
thickness: 1
},
texts: {
color: null /* inherits from color */
},
move: {
x: 0,
y: 0
},
responsive: {
enable: true,
ratio: 16 / 9
}
});
4.将数据(点和函数)添加到笛卡尔坐标系中。
$('.smart-graph-example').smartGraph('addData', {
points: [{
x: -2,
y: -2
}],
functions: [{
relation: x => Math.sin(x),
step: .1,
interval: [-4, 4],
points: {
size: 0
}
}]
})
5.该插件还允许用户使用智能图形.click事件
$('.smart-graph-example').attr('title', 'click to draw a point').on('smartGraph.click', function(_e, _settingsManager, x, y) {
$(this).smartGraph('addData', {
points: [{
x: x,
y: y,
color: 'red',
size: 9,
thickness: 2,
hintlines: {
color: 'darkred',
dash: [3, 4]
},
label: {
color: 'red',
render: function(x, y) {
return x.toFixed(2) + ', ' + y.toFixed(2);
}
}
}]
});
})
6.用于自定义图形的所有默认选项。
$('.smart-graph-example').smartGraph({
color: '#343a40',
axises: {
thickness: null, /* inherits from lines.thickness */
color: null, /* inherits from lines.color */
ticks: {
step: 1,
size: 8,
thickness: null, /* inherits from axises.thickness */
color: null, /* inherits from lines.color */
titles: {
font: '10px Calibri',
padding: 10,
color: null, /* inherits from texts.color */
render: function (value, axisCreatorManager) {
return axisCreatorManager.getOptimallyRoundedTick(value);
}
}
},
labels: {
font: '20px Calibri',
color: null /* inherits from texts.color */
},
x: {
color: null, /* inherits from axises.color */
label: {
caption: 'x',
color: null, /* inherits from axises.labels.color */
padding: 20
},
ticks: {
step: null, /* inherits from axises.ticks.step */
color: null, /* inherits from axises.color */
titles: {
color: null, /* inherits from axises.ticks..titles.color */
render: null /* inherits from axises.ticks.titles.render */
}
}
},
y: {
color: null, /* inherits from axises.color */
label: {
caption: 'y',
color: null, /* inherits from axises.labels.color */
padding: 20
},
ticks: {
step: null, /* inherits from axises.ticks.step */
color: null, /* inherits from axises.color */
titles: {
color: null, /* inherits from axises.ticks.titles.color */
render: null /* inherits from axises.ticks.titles.render */
}
}
}
},
data: {
points: [],
functions: []
},
point: {
size: 10,
thickness: 2,
color: null, /* inherits from color */
hintlines: {
show: false,
color: null, /* inherits from lines.color */
thickness: null, /* inherits from lines.thickness */
dash: [2, 2]
},
label: {
font: '13px Calibri',
color: null, /* inherits from texts.color */
padding: 7,
render: function (x, y) {
return '(' + x.roundDigits(2) + ', ' + y.roundDigits(2) + ')';
}
}
},
'function': {
step: null, /* inherits from axises.x.ticks.step */
modifier: function () {
return null;
},
connectlines: {
show: true,
color: null, /* inherits from lines.color */
thickness: null, /* inherits from lines.thickness */
dash: []
},
points: {
color: null, /* inherits from point.color */
size: null, /* inherits from point.size */
thickness: null, /* inherits from point.thickness */
hintlines: {
show: null, /* inherits from point.hintlines.show */
color: null, /* inherits from point.hintlines.color */
thickness: null, /* inherits from point.hintlines.thickness */
dash: null /* inherits from point.hintlines.dash */
},
labels: {
font: null, /* inherits from point.label.font */
color: null, /* inherits from point.label.color */
padding: null, /* inherits from point.label.padding */
render: function () {
return '';
}
}
}
},
lines: {
color: null, /* inherits from color */
thickness: 1
},
texts: {
color: null /* inherits from color */
},
move: {
x: 0,
y: 0
},
responsive: {
enable: true,
ratio: 16 / 9
}
})
7.API方法。
// update options
$('.smart-graph-example').smartGraph('setOptions', {
// options here
});
// add data
$('.smart-graph-example').smartGraph('addData', {
points: [
{
x: 4,
y: -2
}
]
});
// update data
$('.smart-graph-example').smartGraph('updateData', {
points: [
{
x: 4,
y: -2
}
]
});
// move the graph
$('.smart-graph-example').smartGraph('moveUp');
$('.smart-graph-example').smartGraph('moveDown');
$('.smart-graph-example').smartGraph('moveLeft');
$('.smart-graph-example').smartGraph('moveRight');
// zoom in/out the graph
$('.smart-graph-example').smartGraph('zoomIn');
$('.smart-graph-example').smartGraph('zoomOut');
更新日志:
2022-01-03
- v1.3.0:重构、点击事件参数、函数呈现优化、异常处理
2021-01-28
- 版本2.0
2021-01-04
- IE错误修复,鼠标移动跨浏览器支持,手指触摸移动支持