最新资源
简介
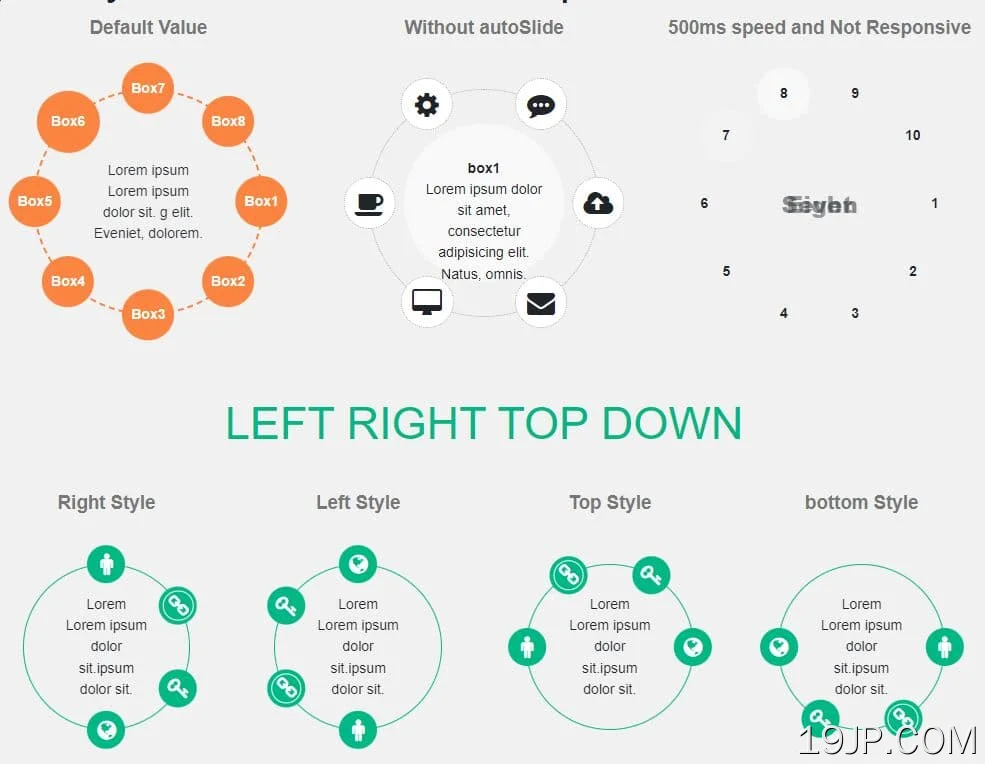
Circle Info Box是一个jQuery插件,用于在网页上生成动画、响应迅速、可自定义的Circle信息图。
它提供了一种引人入胜的互动方式,通过在数据点和图表中心区域内的交叉渐变信息文本之间自动切换来呈现您的信息。此外,访问者可以通过点击信息图中的各个点来手动切换信息。
如何使用它:
1.在您的项目中包含最新的jQuery库和Circle Info Box插件的JS和CSS文件。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Circle Info Box --> <link rel="stylesheet" href="./src/s8CyrcleInfoBox.css" /> <script src="./src/s8CyrcleInfoBox.js"></script>
2.为圆形信息图创建一个HTML结构。
<div class="example">
<ul class="circleWrapper wStyle">
<li>
<div class="circleFeature fStyle" data-cyrcleBox="f1">
Point 1
</div>
<div class="circleBox" id="f1">
Info 1
</div>
</li>
<li>
<div class="circleFeature fStyle" data-cyrcleBox="f2">
Point 2
</div>
<div class="circleBox" id="f2">
Info 2
</div>
</li>
<li>
<div class="circleFeature fStyle" data-cyrcleBox="f3">
Point 3
</div>
<div class="circleBox" id="f3">
Info 3
</div>
</li>
...
</ul>
</div>
3.初始化插件,生成一个基本的圆形信息图。
$(function(){
$(".example").s8CircleInfoBox();
});
4.应用你自己的CSS样式。
.wStyle {
border: 3px dashed rgb(250, 132, 64);
}
.fStyle {
background-color: rgb(250, 132, 64);
color: #fff;
font-weight: 600;
}
5.可用于自定义circlr信息图的插件选项。
- 自动幻灯片:确定是否自动在点之间切换
- 滑动速度:动画速度(毫秒)
- 无响应:确定是否没有响应
- 操作:触发事件
- 反应敏捷的:确定是否在窗口调整时调整信息图的大小
- 断点:如果屏幕大小小于此值,则细分为列表
- 悬停样式:CSS悬停样式
- spread样式:“全部”、“顶部”、“左侧”或“右侧”
$(".example").s8CircleInfoBox({
autoSlide: true,
slideSpeed: 3000,
notResponsive: false,
action: "mouseover",
responsive: true,
breakpoint: 760,
hoverStyle: "circleSelect",
spreadStyle: "all",
});