
最新资源
简介
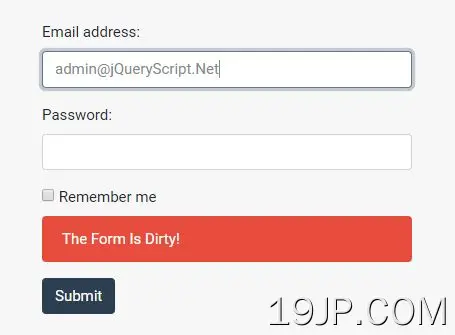
jQuery Dirty插件检测HTML表单是否为“Dirty”,并提示用户在离开之前保存更改。
如何使用它:
1.要使用此插件,请包含jquery.dirty.js查询在jQuery库之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.dirty.js"></script>
2.调用HTML表单上的函数,并在表单变为“脏”时触发一个函数。
<form action="#" id="form"> Form Fields Here </form>
$("#form").dirty({
onDirty: function(){
alert("Dirty");
}
});
3.当页面上有未保存的更改时,防止用户导航离开
$("#form").dirty({
preventLeaving: true
});
4.如果表单为“脏”,则在用户试图导航离开时自定义警告消息。
$("#form").dirty({
leavingMessage: "There are unsaved changes on this page which will be discarded if you continue."
});
5.当表单获得“Clean”时触发函数。
$("#form").dirty({
onClean: function(){
alert("Clean");
}
});
6.API方法。
// detects if a form has been modified
// returns true or false
$("#form").dirty("isDirty");
// detects if a form is Clean
// returns true or false
$("#form").dirty("isClean");
// refreshes events
$("#form").dirty("refreshEvents");
// resets the form
$("#form").dirty("resetForm");
// sets the state to Clean
$("#form").dirty("setAsClean");
// shows modified form fields
$("#form").dirty("showDirtyFields");
更新日志:
2022-07-23
- JS更新
2022-07-22
- 为回调函数添加保护子句
v0.8.3 (2021-02-15)
- 更新版本,包括一些依赖项更新和基础设施更改,以通过GitHub操作构建npm包
2020-09-20
- 删除stopImmediatePropagation以防止核攻击其他订阅者
2020-04-13
- 如果恢复了初始值,则将表单标记为干净