
最新资源
简介
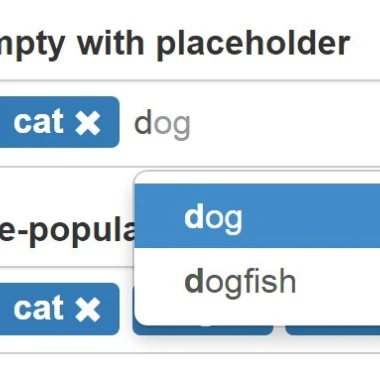
mab.jquery.taginput是一个jquery插件,用于将文本字段转换为一个漂亮的输入字段来管理标记。
与Twitter的typeahead.js完全兼容,提供自动完成/自动建议功能,简化标签输入。
如何使用它:
1.将必要的jQuery库和typeahead.js加载到html页面中。
<script src="jquery.min.js"></script> <script src="typeahead.bundle.min.js"></script>
2.导入必要的模块。
import { ITag, TagInput } from './src/lib';
import './src/css/standard.css';
3.在页面上创建标签输入。
<input type="text" class="form-control tag-input" name="example" id="example" placeholder="Enter tags" value="">
4.初始化插件并在JS数组中定义您的标签,如下所示:
// pre-defined tags
const stringData = [
'dog',
'cat',
'fish',
'catfish',
'dogfish',
'bat'
];
const instance = new TagInput({
input: document.getElementById('example'),
data: stringData
});
5.所有可能的插件选项。
input: HTMLElement; data: T[]; getId: (item: T) => string; getLabel: (item: T) => string; newItemFactory?: (label: string) => Promise<T>; enableSuggestions?: boolean; minCharsBeforeShowingSuggestions?: number; maxNumberOfSuggestions?: number; allowNewTags?: boolean; tagDataSeparator?: string; validTagCharacters?: string[]; allowUpperCase?: boolean; globalCssClassPrefix?: string; htmlTemplate?: string; itemTemplate?: string; suggestionTemplate?: string; onTagAdded?: (instance: TagInput<T>, added: ITag[], selected: ITag[]) => void; onTagRemoved?: (instance: TagInput<T>, removed: ITag[], selected: ITag[]) => void; onTagsChanged?: (instance: TagInput<T>, added: ITag[], removed: ITag[], selected: ITag[]) => void;
更新日志:
2022-07-23
- 更新的依赖项
2021-05-28
- 版本0.8.2
2021-04-16
- v0.8.0:公共焦点()方法
2021-03-22
- 更好的建议排序
2021-03-21
- 添加了maxNumberOfSuggestions选项以限制一次显示的建议数量
2021-02-28
- 现在可以将空格/逗号/管道分隔的字符串粘贴到输入中,以创建多个标记
2021-02-07
- 不再依赖fa times类来连接标记remove/delete
2020-12-12
- 当输入失去焦点时,建议现在隐藏起来
2017-05-18
- 将typeahead.js更新至0.11.1
2016-10-26
- 修复了实例数据存储在随后被替换的元素上的问题。这意味着该实例在初始实例化之后不再可用。此修复程序还没有直接影响任何内容,但将有助于未来的扩展(例如实例方法调用)。
2016-06-06
- 错误修复
2016-06-03
- 通过单击提前键入建议添加的标记现在已正确设置样式










