
最新资源
简介
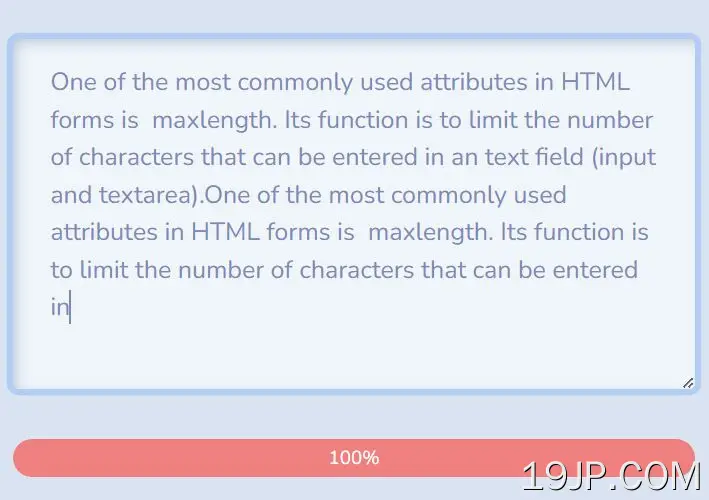
HTML表单中最常用的属性之一是maxlength。它的功能是限制文本字段(输入和文本区域)中可以输入的字符数。
在你想向用户提供这种限制的视觉反馈的情况下,这个插件非常方便。maxlengthVisualFeedback插件在文本字段中添加了一个进度条,可以直观地显示你输入的当前长度,让用户很容易不超过限制。它重量轻、简单,但效率高,可以完成任务。
如何使用它:
1.加载最大长度视觉反馈.js文档中插件的文件。
<link href="maxlengthVisualFeedback.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="maxlengthVisualFeedback.js"></script>>
2.调用函数最大长度视觉反馈在目标文本字段上最大长度属性,插件将完成其余工作。
<textarea class="form-control" placeholder="Type something here..." maxlength="140" autofocus="1" autocomplete="off"> ... </textarea>
$(".maxlengthVisualFeedback").on('click keyup keypress', function() {
maxlengthVisualFeedback($(this));
});