
最新资源
简介
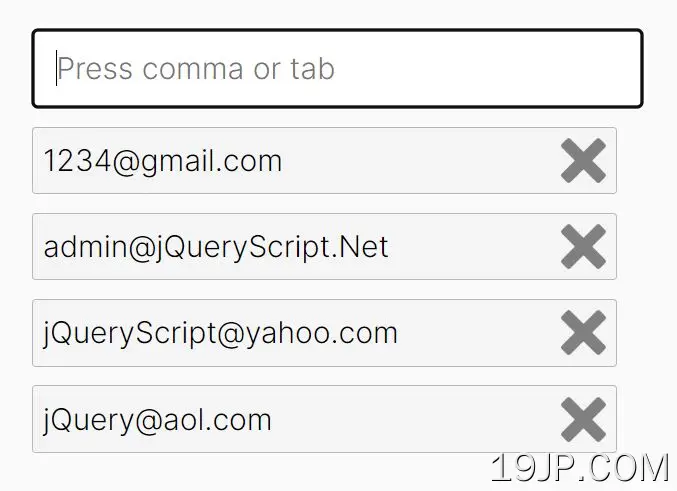
这是一个易于使用的jQuery多电子邮件输入插件,用于联系人表单,使您能够收集一个或多个由逗号or进来.
如何使用它:
1.为多个电子邮件输入创建HTML。
<div class="mmOuter"> <!-- Email Input --> <input id="input" class="multiMail" /> <input id="mails" name="mails" class="multiMailResult" /> <!-- Email Addresses Will Be Listed Here --> <div id="boxes" class="mmBoxes"></div> </div>
2.在jQuery之后包含jQuery MultiMailPlugin.js插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/MultiMailPlugin.js"></script>
3.在电子邮件输入上初始化插件。
var emailInput = $(".multiMail").multiMailInput({
// options here
});
4.自定义电子邮件输入的占位符文本。
var emailInput = $(".multiMail").multiMailInput({
placeholder: "Press comma or tab to add e-mails"
});
5.自定义错误消息。
var emailInput = $(".multiMail").multiMailInput({
validation_error: "is not valid!",
duplicate_error: "is already exist!",
});
6.将选定的电子邮件地址作为数组获取。。
var mails = emailInput.getMails();