
最新资源
简介
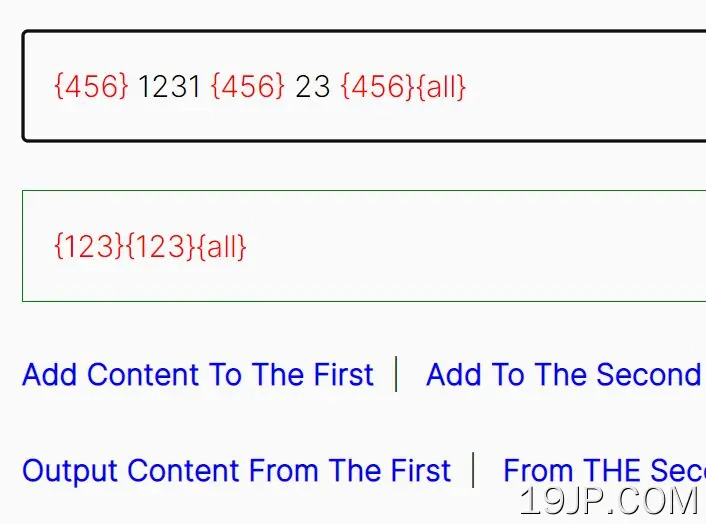
insert-at-cursor.js是一个很小的jQuery插件,它允许用户在文本框(如textarea、input或contentEditable DIV)中的当前插入符号位置之后插入任何内容。
如何使用它:
1.下载插件,在jquery之后插入jquery.insert-cursor.min.js脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.insert-at-cursor.min.js"></script>
2.在目标文本框上初始化插件。
// input field <input type="text" value="" id="example" /> // textarea <textarea id="example"></textarea> // OR contentEditable DIV <div contenteditable="true" id="example"></div>
$.initCursor('#example');
3.在当前插入符号位置插入内容。
// plain text
$("#example").insertAtCursor("YOUR CONTENT");
// HTML content
$("#example").insertAtCursor("<span contenteditable="false">Content Editable</span>");