
最新资源
简介
mooZoom是一个轻量级但可自定义的图像缩放jQuery插件,用于放大页面上的图像。它是用纯jQuery和CSS编写的,不依赖于任何其他javascript库
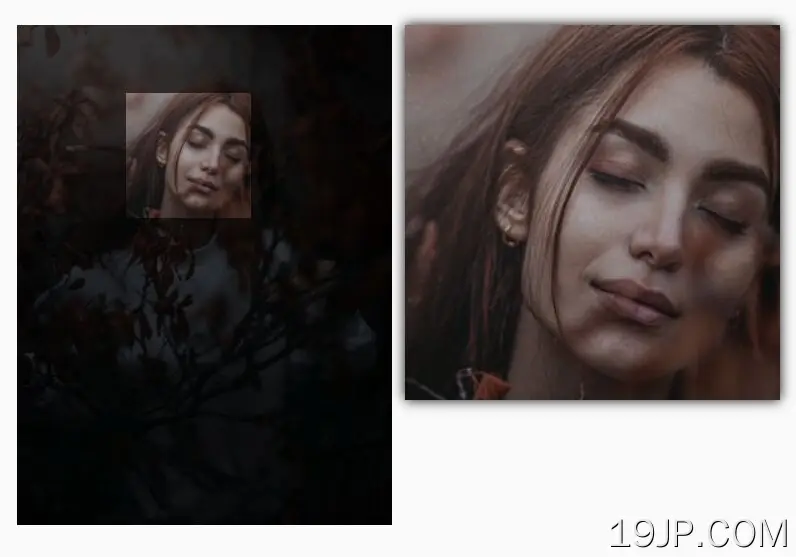
当悬停在缩略图上时,插件会在缩略图上显示放大镜效果,并在图像容器外部显示放大的图像(原始图像)。然后,用户可以通过移动鼠标放大并查看图像的各个细节部分。
如何使用它:
1.加载jQuery库和mooZoom插件的JavaScript。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jQuery-mooZoom.js"></script>
2.添加CSS类img缩放并指定原始图像的路径,如下所示:
- <img class="imgZoom"
- alt="Hover Me"
- src="thumb.jpg"
- ref="original.jpg" />
3.调用函数mooZoom(moo缩放)在图像上。
- $(function(){
- $('.imgZoom').mooZoom(options);
- });
4.将您自己的CSS类应用于放大的图像。
- .mooZoom-big-detail {
- box-shadow: 0px 0px 10px #000;
- }
5.自定义插件的可用选项。
- $('.imgZoom').mooZoom({
- // Magnifying Glass options
- zoom: {
- width: 100,
- height: 100,
- zIndex: 600,
- },
- // Overlay options
- overlay: {
- opacity: 0.65,
- zIndex: 500,
- backgroundColor: '#ffffff',
- fade: false,
- },
- // Options for the magnified image
- detail: {
- opacity: 1,
- zIndex: 600,
- margin: {
- top: 0,
- left: 0,
- },
- fade: false,
- },
- // duration of animation in ms
- animationDuration: 1000,
- });