
最新资源
简介
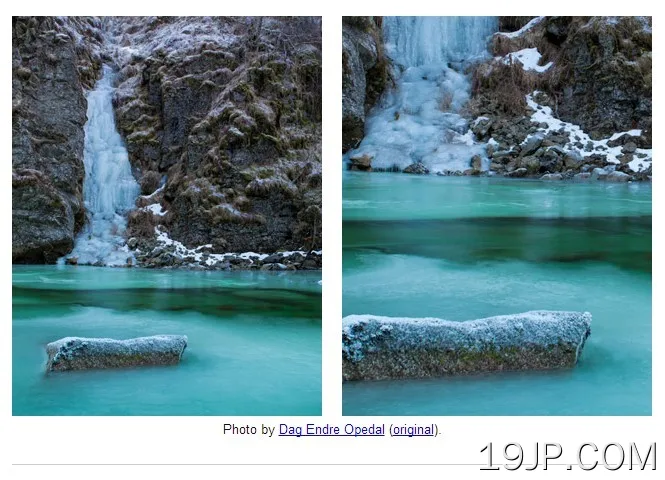
EasyZoom是一个轻量级且与触摸兼容的jQuery缩放插件,允许您在触摸设备上使用鼠标光标或手指缩放和平移图像。
基本用法:
1.在网页的首页部分包含jQuery easyZoom插件的CSS文件。
<link rel="stylesheet" href="/path/to/css/easyzoom.css" />
2.在网页末尾包含jQuery库和jQuery easyZoom插件的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/easyzoom.js"></script>
3.向原始图像添加链接,并将其包装在easyZoom包装中,该包装将显示一个覆盖,用于检查缩放图像是否已加载。
<div class="easyzoom easyzoom--overlay">
<a href="larger.jpg">
<img src="standard.jpg" alt="" width="640" height="360" />
</a>
</div>4.使用默认选项初始化插件。
$(function(){
$('.easyzoom').easyZoom();
});5.可用选项和回调功能
$('.easyzoom').easyZoom({
// The text to display within the notice box while loading the zoom image.
loadingNotice: 'Loading image',
// The text to display within the notice box if an error occurs when loading the zoom image.
errorNotice: 'The image could not be loaded',
// The time (in milliseconds) to display the error notice.
errorDuration: 2500,
// Attribute to retrieve the zoom image URL from.
linkAttribute: 'href',
// Prevent clicks on the zoom image link.
preventClicks: true,
// Callback function to execute before the flyout is displayed.
beforeShow: $.noop,
// Callback function to execute before the flyout is removed.
beforeHide: $.noop,
// Callback function to execute when the flyout is displayed.
onShow: $.noop,
// Callback function to execute when the flyout is removed.
onHide: $.noop,
// Callback function to execute when the cursor is moved while over the image.
onMove: $.noop
});更新日志:
v2.6.0版本(2022-12-30)
- 使现代化
v2.5.3版本(2020-05-15)
- 修复混合的X和Y变量
v2.5.2版本(2018-11-23)
- 使现代化
v2.5.1版本(2018-10-04)
- 用于计算光标位置的目标元素的用户外部宽度
v2.5.0版本(2017-02-15)
- 使现代化
v2.4.0版本(2016-04-19)
- 使现代化
v2.3.0版本(2015-03-16)
- 使现代化
v2.2.1版本(2014-09-16)
- 修复鼠标相对位置为负值的问题