最新资源
简介
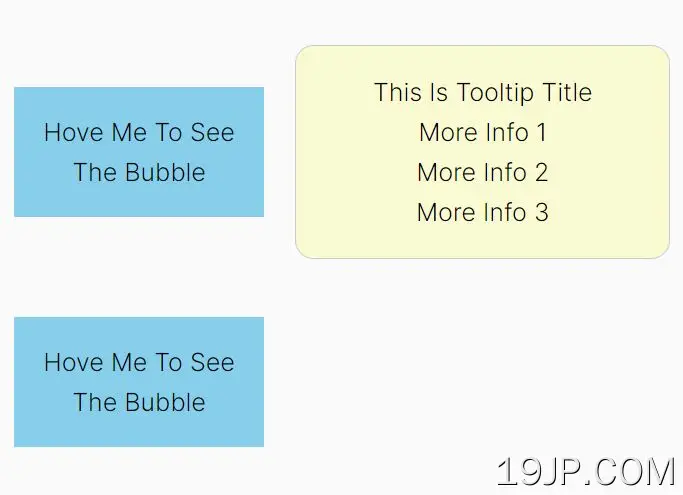
bubbleBox是一个轻量级且可自定义的jQuery工具提示插件,用于创建一个可以附加到文档中任何DOM元素的富文本弹出框。
如何使用它:
1.下载并加载气泡盒.min.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/bubbleBox.min.js"></script>
2.将工具提示内容插入到目标元素中。
<div class="myContainer">
The Tooltip Will Be Attached To This Container
<div class="tip">
Tooltip Content Here
</div>
</div>
3.初始化插件以启用工具提示。
$(function () {
addBubbleAll('.myContainer', '.tip', {
// apply the tooltip to multiple elements
})
// or
addBubble('.myContainer', '.tip', {
// apply the tooltip to a single element
})
})
4.您可以通过一些选项来进一步自定义工具提示。
addBubbleAll('.myContainer', '.tip', {
// 'top', 'bottom'
// 'left', 'right'
direction: 'right',
// offset in px
offsetX: 10,
offsetY: 0,
// animation options
fadeInDelay: 300,
fadeOutDelay: 0,
fadeInTime: 100,
fadeOutTime: 0,
})