
最新资源
简介
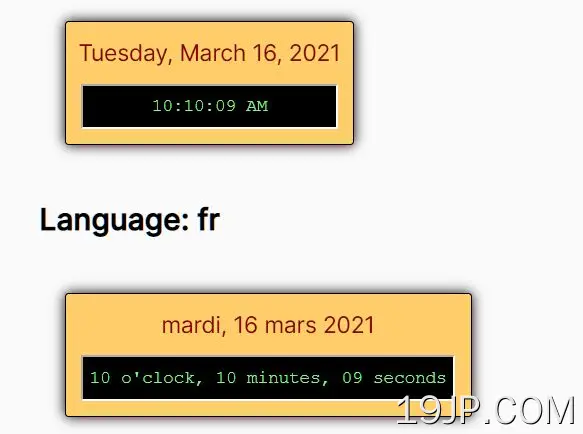
jqClock.js是一个可定制的多语言数字时钟jQuery插件,用于以优雅的方式显示当前本地或服务器时间。
æ´å¤åè½ï¼
- 自定义PHP风格的日期和时间格式。
- 支持从服务器或NLP生成的自定义时间戳。
- 自定义时区。
- 使ç¨æ¨èªå·±çCSSè½»æ¾è®¾ç½®æ ·å¼ã
- 自定义更新速度。
å¦ä½ä½¿ç¨å®:
1.å è½½jq时钟.min.jsjQueryä¹åçåºã
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jqClock.min.js"></script>
2.创建一个空的DIV元素来保存时钟。
<div id="example" class="jqclock"></div>
3.初始化时钟插件并完成。
$("#example").clock();
4.时钟的CSS样式示例。
.jqclock {
/* styles here */
}
.clockdate {
/* styles here */
}
.clocktime {
/* styles here */
}
5.自定义日期和时间的格式。有关详细信息,请参阅PHP日期时间格式。
$("#example").clock({
dateFormat: "l, F j, Y",
timeFormat: "h:i:s A",
});
6.该插件使用Intl.DateTimeFormat对象来翻译一周中的几天和一年中的几个月。默认值为“en”,可能的值为:“am”、“ar”、“bn”、“bg”、ms”、“ml”、“mr”、“mo”、“ps”、“fa”、“pl”、“pt”、“ro”、“ru”、“sr”、“sk”、“sl”,“es”、“sw”、“sv”、”ta“、”te“、”th“、”tr“、”uk“、”vi“。
$("#example").clock({
"langSet": "fr"
});
=> mardi, 16 mars 2021
7.自定义时间戳
var customtimestamp = new Date();
customtimestamp = customtimestamp.getTime();
customtimestamp = customtimestamp+1123200000+10800000+14000;
$("#example").clock({
"timestamp": customtimestamp,
"langSet": "ru"
});
8.确定是否显示日历。默认值:true。
$("#example").clock({
"calendar": false
});
9.定义时钟更新的速率,以毫秒为单位。
$("#example").clock({
"rate": 50
});
10.当使用客户端时间戳时,将自动确定DST是否处于活动状态。但是,对于必须以UTC形式传入的服务器端时间戳,这是无法确定的,在这种情况下,可以使用此选项进行设置。
$("#example").clock({
"isDST": false
});
11.APIæ¹æ³ã
// start
$("#example").clock('start');
// stop
$("#example").clock('stop');
// destroy
$("#example").clock('destroy');
æ´æ°æ¥å¿ï¼
v2.3.6 (2021-12-12)
- performance.timing.navigationStart已被弃用,取而代之的是performance.timeOrigin
- 优化代码以避免冗余,有利于可读性,使用Codefactor作为代码质量的参考
- 与传统函数相比,更喜欢ES6风格的箭头函数表达式