最新资源
简介
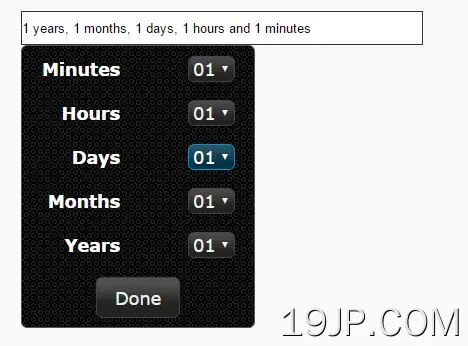
timeDurationPicker是一个人性化的jQuery UI时间和持续时间选择器,允许用户选择以年、月、天、小时、分钟和秒为单位的持续时间。
如何使用它:
1.在网页上包含必要的jQuery和jQuery UI。
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2.在网页的标题部分包含您选择的jQuery UI主题。
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/dark-hive/jquery-ui.css">
3.为持续时间选择器创建输入字段。
<input type="text" readonly="readonly" id="duration" /> <input type="hidden" name="seconds" value="0" id="seconds" />
4.激活持续时间选择器,使用户选择的持续时间更具可读性。
$(document).ready(function() {
$('#duration').timeDurationPicker({
onselect: function(element, seconds, humanDuration) {
$('#duration').val(humanDuration);
$('#seconds').val(seconds);
console.log(seconds, humanDuration);
}
});
});
5.默认插件选项。
$('#duration').timeDurationPicker({
// language
lang: "en_US",
// extra css properties
css: {
position: "absolute"
},
// enable/disable slots
years: true,
months: true,
days: true,
hours: true,
minutes: true,
seconds: false
});
更新日志:
v2.2.6版本(2022-04-16)
- 更新的程序包
v2.2.5版本(2019-06-21)
- 日期分析器重构
v2.2.3版本(2019-06-21)
- 固定默认值
v2.2.2版本(2019-06-20)
- 改进验证
2017-04-21
- JS更新
2016-11-20
- JS更新
- 固定小部件位置
2016-07-02
- JS更新