最新资源
简介
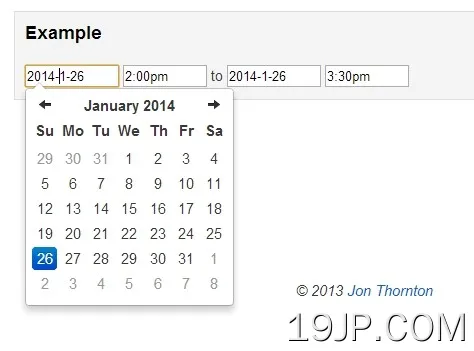
Datepair是一个简单的jQuery日期选择器插件,允许您像在谷歌日历上一样选择日期和时间范围。
基于uxsolutions的Bootstrap日期选择器和jonthornton的jQuery时间选择器插件。
如何使用它:
1.在页面上包含jQuery库和jQuery数据对插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/datepair.min.js"></script> <script src="/path/to/dist/jquery.datepair.min.js"></script>
2.在页面上包含uxsolutions的Bootstrap Datepicker和jonthornton的jQuery timepicker插件。请注意,它还支持三方日期选择器库,如Pikaday和jQueryUI日期选择器小部件。
<link rel="stylesheet" href="jquery.timepicker.css" /> <script src="jquery.timepicker.js"></script> <link rel="stylesheet" href="bootstrap-datepicker.css"> <script src="bootstrap-datepicker.js"></script>
3.为数据和时间范围选择器创建文本输入字段。
<div id="myDatePicker"> <input type="text" class="date start" /> <input type="text" class="time start" /> to <input type="text" class="date end" /> <input type="text" class="time end" /> </div>
4.初始化日期时间范围选择器并完成。
$('#myDatePicker .time').timepicker({
// options
});
$('#myDatePicker .date').datepicker({
// options
});
$('#myDatePicker').datepair({
// options
})5.可用的插件选项。
startClass: 'start',
endClass: 'end',
timeClass: 'time',
dateClass: 'date',
defaultDateDelta: 0,
defaultTimeDelta: 3600000,
anchor: 'start',
// defaults for jquery-timepicker; override when using other input widgets
parseTime: function(input){
return jq(input).timepicker('getTime');
},
updateTime: function(input, dateObj){
jq(input).timepicker('setTime', dateObj);
},
setMinTime: function(input, dateObj){
jq(input).timepicker('option', 'minTime', dateObj);
},
// defaults for bootstrap datepicker; override when using other input widgets
parseDate: function(input){
return input.value && jq(input).datepicker('getDate');
},
updateDate: function(input, dateObj){
jq(input).datepicker('update', dateObj);
}6.API方法。
var milliseconds = $('#myDatePicker').datepair('getTimeDiff');
$('#myDatePicker').datepair('remove');
$('#myDatePicker').datepair('refresh');7.事件处理程序。
$('#myDatePicker')
.on('rangeSelected', function(){
// do something
}).on('rangeIncomplete', function(){
// do something
}).on('rangeError', function(){
// do something
});更新日志:
版本0.4.19(2022-05-30)
- 用卷起代替咕哝
v0.4.17 (2021-04-22)
- 如果关闭超过1000年,则放弃日期更新
版本0.4.16(2018年1月31日)
- 设置初始值时固定日期滚动
版本0.2.3(2014-09-03)
- 添加了“锚点”选项
版本0.2.2(2014-07-04)
- 在初始化增量之前增加了对输入的检查
版本0.2.1(2014-06-24)
- 修复了仅限时间配对的异常
版本0.2.0(2014-06-22)
- 修复了IE中的自定义事件帮助程序
版本0.1.1(2014-06-07)
- 固定日期随时间变化而变化
版本0.1.0(2014-03-01)
- 添加了getTimeDiff方法。
- 添加了rangeError事件。
版本0.1.0(2014-02-10)
- 添加了更多示例。