最新资源
简介
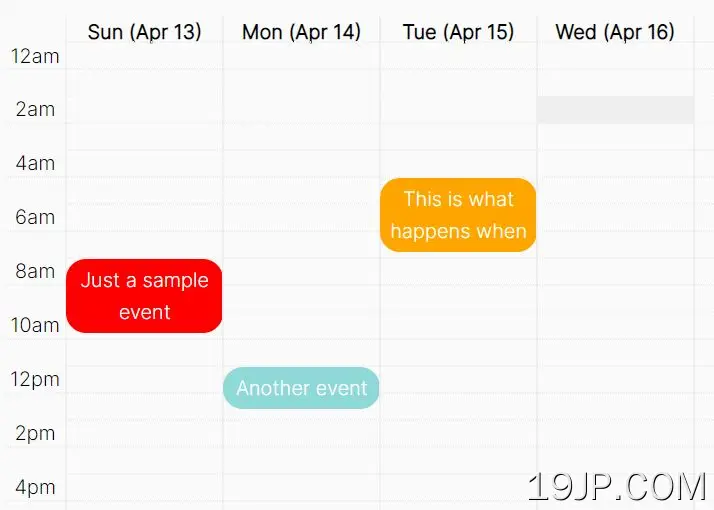
周历是显示活动概览的好方法。这个jQuery插件可以让你创建一个好看的日历,显示你本周的活动。它使用纯HTML和CSS进行显示,并确保它可以轻松地与你的网站集成。
如何使用它:
1.下载软件包并在文档中加载Pretty Calendar插件的文件。
- <link rel="stylesheet" href="/path/to/pretty-calendar.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/pretty-calendar.js"></script>
2.为漂亮的日历创建一个占位符。
- <div id="myCal"></div>
3.在JS数组中定义您的事件:[dayOfWeek,standardTime,事件标题,背景颜色].
- var events = [];
- events[0] = [];
- events[0][0] = "Sunday";
- events[0][1] = "3:00pm";
- events[0][2] = "Just a sample event"
- events[0][3] = "#c0c0c0";
- events[1] = [];
- events[1][0] = "Monday";
- events[1][1] = "12:00pm";
- events[1][2] = "Another event"
- events[1][3] = "#8FD8D8";
- events[2] = [];
- events[2][0] = "Thursday";
- events[2][1] = "5:00pm";
- events[2][2] = "This is what happens when"
- events[2][3] = "orange";
- events[3] = [];
- events[3][0] = "Thursday";
- events[3][1] = "5:30pm";
- events[3][2] = "two events are side by side"
- events[3][3] = "purple";
4.您可以每天传递一组自定义标签。
- var weekday = new Array(7);
- weekday[0]="Sun (Apr 13)";
- weekday[1]="Mon (Apr 14)";
- weekday[2]="Tue (Apr 15)";
- weekday[3]="Wed (Apr 16)";
- weekday[4]="Thu (Apr 17)";
- weekday[5]="Fri (Apr 18)";
- weekday[6]="Sat (Apr 19)";
5.初始化漂亮日历。
- // PrettyCalendar(eventArray, nameOfCalendarDiv, enableNavigation, customLabelArray)
- var prettyCal = new PrettyCalendar(events, "myCal", true, weekday);
6.更新您的活动。
- var newEvents = [];
- newEvents[0] = [];
- newEvents[0][0] = "Thursday";
- newEvents[0][1] = "1:00pm";
- newEvents[0][2] = "New event"
- newEvents[0][3] = "red";
- prettyCal.updateEvents(newEvents);
7.在“漂亮日历”中添加页脚。
- prettyCal.addFooter('HTML Content Here');