
最新资源
简介
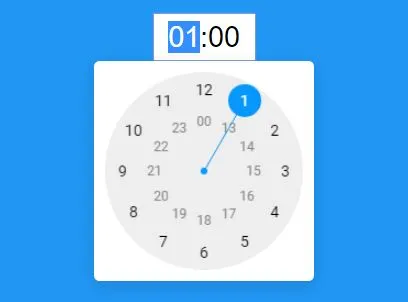
一个新奇且移动友好的jQuery时间选择器插件,可以让您为输入字段创建一个交互式的、受Android启发的模拟时钟风格的时间选择器。
参见:
- 带有jQuery和CSS3的KitKat时钟风格定时器选择器-KitKatClock
- 简易时钟时间选择器插件用于引导-时钟面
- 用于jQuery的花式时钟样式时间选择器插件-Timedropper
- jQuery插件用于选择时间形式A时钟样式界面
- jQuery的经典时钟样式时间选择器插件
- jQuery时钟样式时间选择器插件用于引导程序3-时钟选择器
- 美丽的动画jQuery日期选择器插件-日期滴管
如何使用它:
1.创建一个普通文本字段,并在价值属性
- <input class="time" type="text" value="14:30" />
2.下载插件,然后插入JavaScript文件jquery-锁定时间picker.min.js在jQuery之后但在结束body标记之前。
- <script src="//code.jquery.com/jquery.min.js"></script>
- <script src="jquery-clock-timepicker.min.js"></script>
3.调用函数时钟时间选择器在输入字段上完成。
- $('.time').clockTimePicker();
4.可以使用options参数覆盖的所有默认设置。
- $('.time').clockTimePicker({
- // displays the afternoon hours in the outer circle instead of the inner circle
- afternoonHoursInOuterCircle: false,
- // If you set this option to true, popup is always opened to select hours first before selecting the minutes.
- alwaysSelectHoursFirst: false,
- // auto resize
- autosize: false,
- // custom colors
- colors: {
- buttonTextColor: '#0797FF',
- clockFaceColor: '#EEEEEE',
- clockInnerCircleTextColor: '#888888',
- clockInnerCircleUnselectableTextColor: '#CCCCCC',
- clockOuterCircleTextColor: '#000000',
- clockOuterCircleUnselectableTextColor: '#CCCCCC',
- hoverCircleColor: '#DDDDDD',
- popupBackgroundColor: '#FFFFFF',
- popupHeaderBackgroundColor: '#0797FF',
- popupHeaderTextColor: '#FFFFFF',
- selectorColor: '#0797FF',
- selectorNumberColor: '#FFFFFF',
- signButtonColor: '#FFFFFF',
- signButtonBackgroundColor: '#0797FF'
- },
- // Determine whether to show browser's context menu on right click
- contextmenu: false,
- // If true, the hours can be greater than 23.
- duration: false,
- // If true, the duration can be negative.
- // This settings only has effect if the setting duration is set to true.
- durationNegative: false,
- // font options
- fonts: {
- fontFamily: 'Arial',
- clockOuterCircleFontSize: 14,
- clockInnerCircleFontSize: 12,
- buttonFontSize: 20
- },
- // hides the unselectable number
- hideUnselectableNumbers: false,
- // i18n
- i18n: {
- okButton: 'OK',
- cancelButton: 'Cancel'
- },
- // min/max times
- maximum: '23:59',
- minimum: '-23:59',
- // animation speed when switching modes
- modeSwitchSpeed: 500,
- // only shows clock on mobile device
- onlyShowClockOnMobile: false,
- // callbacks
- onAdjust: function(newVal, oldVal) { /*console.log('Value adjusted from ' + oldVal + ' to ' + newVal + '.');*/ },
- onChange: function(newVal, oldVal) { /*console.log('Value changed from ' + oldVal + ' to ' + newVal + '.');*/ },
- onClose: function() { },
- onModeSwitch: function() { },
- onOpen: function() { },
- // width of the popup in the Desktop
- popupWidthOnDesktop: 200,
- // precision
- precision: 1,
- // if this option is set to true, a user cannot empty the field by hitting delete or backspace.
- required: false,
- // custom separator
- separator: ':',
- // if true, positive durations use the plus sign (+) as a prefix.
- useDurationPlusSign: false,
- // if true, the mobile phone vibrates while changing the time.
- vibrate: true
- });
5.您也可以通过数据选项属性如下:
- <input class="time" type="text" data-precision="2" data-minimum="09:00" data-maximum="21:00">
6.以编程方式设置时间值:
- $('.time').clockTimePicker('value', '10:05');
7.以编程方式关闭和打开时间选择器:
- $('.time').clockTimePicker('show');
- $('.time').clockTimePicker('hide');
8.销毁时间选择器:
- $('.time').clockTimePicker('dispose');
9.设置并获取值:
- // Get value
- $('.time').clockTimePicker('value');
- // OR
- $('.time').clockTimePicker('val');
- // Set value
- $('.time').clockTimePicker('value', '08:00');
- // OR
- $('.time').clockTimePicker('val', '08:00');
更新日志:
v2.6.3版本(2022-10-27)
- 添加了新的配置设置上下文菜单
v2.6.2版本(2022-03-02)
- 添加了新的配置设置上下文菜单
v2.6.1版本(2022-02-25)
- 不带eval()的最小化JavaScript。
- 在时间更改时设置HTML值属性。
- 允许获取/设置值
v2.6.0版本(2022-02-23)
- 使现代化
v2.5.0 (2021-10-31)
- 以编程方式设置时间值
- 添加了新方法
v2.4.0 (2021-02-12)
- 将弹出窗口定位为“固定”,而不是“绝对”,以防止溢出容器中的弹出窗口被切断:隐藏。
- 减慢滚轮事件的速度,以便时钟时间选择器在使用触摸板时不会无法控制地旋转。
- 更新到jQuery 3.5
v2.3.5版本(2020-03-11)
- 错误修复。
- 输入时模糊输入元素。
v2.3.4版本(2020-02-19)
- 方法onInputElementKeyUp完全重构以简化和解决问题。
- 已重构箭头键和+/-符号行为。不再有车轮打滑,在最小值和最大值处停止。
- 修正了从一个时钟时间选择器元素切换到另一个时钟时钟时间选择器时模糊输入元素的错误。
v2.3.3版本(2020-02-18)
- 修复了更多错误
v2.3.2版本(2019-09-02)
- 在手机上使用div和spans代替输入元素,以防止出现上下文菜单和光标。
- 使用选项精度时解决了初始化时的舍入问题。
- 新选项alwaysSelectHoursFirst inserted。
v2.3.1版本(2018-09-04)
- 修正了useDurationPlusSign设置为true时使用键盘输入持续时间的错误
- 删除了不需要的控制台.log
v2.3.0版本(2018-08-09)
- 错误修复。
- 使用最小和最大选项时显示不可选择的数字。
- 使用hideUnselectableNumbers选项完全隐藏不可选择的数字。
- 使用新选项clockInnerCircleUnselectableTextColor和clockOuterCircle unselectable TextColor为不可选择的数字配置文本颜色。
- 使用数据属性来配置ClockTimePicker元素。
- 修正了使用afternHoursInOuterCircle时错误悬停的错误。
v2.2.5版本(2018-03-21)
- 修复了在减号和加号之间切换时的转换错误。
- 选项useDurationPlusSign已实施。
2018-02-08
- v2.2.2:完善了鼠标点击选择小时/分钟部分;将数字设置解析为整数,以防止在传递字符串时出现计算错误。
2018-02-07
- v2.2.0版本:现在这个插件在手机上可以在纵向和横向模式下工作。
2018-02-06
- v2.1.10:修复了模糊问题。
2017-12-09
- 在元素的上下文中调用回调事件。
2017-11-22
- v2.1.1版本
2017-09-13
- 完全修订。事件管理已更改,以便onchange侦听器按预期工作。
2017-09-11
- 已调整onchange和添加新设置“precision”的事件处理。
2017-08-19
- 增加了“duration”和“onlyShowClockOnMobile”选项
2017-06-10
- 为刷新时钟而实施的更改事件。
2017-06-09
- 修复了HTML元素上onchange事件的问题。
2017-05-22
- 改进了键盘输入,将事件添加到配置中,并修改了配置










