
最新资源
简介
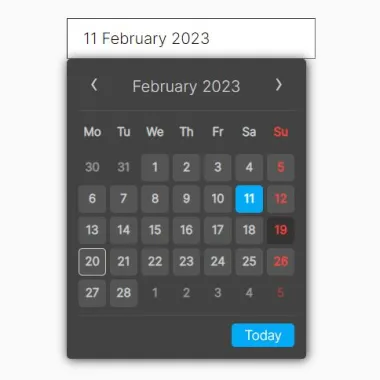
PDatePicker是一个轻量级但可自定义的日期选择器插件,允许访问者在日历弹出窗口中轻松选择日期、月份和年份。
特征:
- 允许设置日期范围。
- 包括黑暗模式。
- 今日按钮。
- 允许在初始化时设置所选日期。
- 还有更多。
如何使用它:
1.在页面上包含jQuery PDatePicker的文件。
- <link rel="stylesheet" href="./css/date-picker.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="./js/date-picker.js"></script>
2.将日期选择器附加到您指定的日期输入。完成。
- <input type="date" name="" id="datePicker" />
- let datePicker;
- $(() => {
- datePicker = $("#datePicker").pDatePicker({
- // options here
- });
- });
3.更改日历类型:“日期”(默认)、“月”、“年”。
- $("#datePicker").pDatePicker({
- type: "year"
- });
4.设置日期范围。
- $("#datePicker").pDatePicker({
- range: {
- startDate: new Date(2000, 0, 1), // Jan 1, 2000
- endDate: new Date(2024,11,31), // Dec 31, 2024
- },
- });
5.指定在init中显示的月份。
- $("#datePicker").pDatePicker({
- showDate: new Date(2023, 1), // Feb 2023
- });
6.在初始化时设置所选日期。
- $("#datePicker").pDatePicker({
- selected: new Date(2023, 1, 20), // Feb 20, 2023
- });
7.确定是否在日历中显示“今日”按钮。默认值:true。
- $("#datePicker").pDatePicker({
- showTodayButton: false,
- });
8.启用暗模式并将您自己的CSS类应用于日期选择器。
- $("#datePicker").pDatePicker({
- themeClass: "dark",
- });
9.指定一周中的第一天。默认值:false(星期日)。
- $("#datePicker").pDatePicker({
- mondayFirst: true,
- });
10.本地化日期选择器。
- const dayText = {
- en: "Su,Mo,Tu,We,Th,Fr,Sa".split(","),
- id: "Mi,Se,Sl,Ra,Ka,Ju,Sa".split(","),
- };
- const monthText = {
- en: "January,February,March,April,May,June,July,Augustus,September,October,November,December".split(
- ","
- ),
- id: "Januari,Februari,Maret,April,Mei,Juni,Juli,Agustus,September,Oktober,November,Desember".split(
- ","
- ),
- };
- const todayText = {
- en: "Today",
- id: "Hari ini",
- };
- $("#datePicker").pDatePicker({
- lang: "id"
- });










