
最新资源
简介
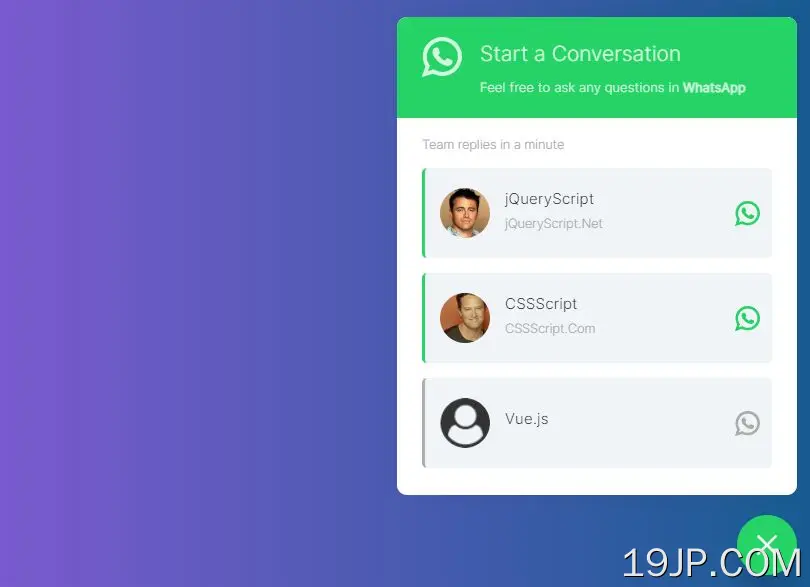
whatsapp-chat.js是一个小型、灵活且可自定义的whatsapp聊天框jQuery插件,即使用户向下滚动,它也会保持在页面顶部浮动。
它允许您的访问者通过点击您网站上的聊天按钮与多个Whatsapp用户聊天。
如何使用它:
1.插入样式表whatsapp-卡特.css和JavaScriptwhatsapp聊天.js进入您的文档。
- <!-- jQuery Is Required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- whatsapp-chat.js Files -->
- <script src="/path/to/whatsapp-chat.js"></script>
- <link rel="stylesheet" href="/path/to/whatsapp-chat.css" />
2.为Whatsapp聊天框创建一个空的DIV容器。
- <div id="example"></div>
3.初始化插件并将联系人信息添加到Whatsapp聊天框中。
- whatsappchat.singleUser(
- {
- selector: '#example',
- name:'jQueryScript',
- phone: 'YOUR PHONE NUMBER',
- designation: 'jQuery Script',
- image : 'Avatar.jpg'
- });
4.您还可以在Whatsapp聊天框中添加多个联系人。
- whatsappchat.multipleUser(
- {
- selector: '#example',
- users: [
- {
- name:'jQueryScript',
- phone: '8801343434343',
- designation: 'jQueryScript.Net',
- image : 'https://upload.wikimedia.org/wikipedia/en/d/da/Matt_LeBlanc_as_Joey_Tribbiani.jpg'
- },
- {
- name:'CSSScript',
- phone: '8801343434343',
- designation: 'CSSScript.Com',
- image: 'https://upload.wikimedia.org/wikipedia/en/6/66/Matthew_Perry_as_Chandler_Bing.png'
- },
- {
- name:'Vue.js',
- phone: '8801343434343',
- active: false
- },
- ],
- headerMessage: 'Feel free to ask any questions in <strong>WhatsApp</strong>',
- chatBoxMessage: 'Team replies in a minute',
- color: '#25D366',
- }
- );